10 Webdesign trends voor 2024
Bij Secure Design Webdevelopment hebben wij het afgelopen jaar weer doeltreffende websites mogen ontwikkelen voor onze opdrachtgevers. In deze blog nemen we je mee door de top 10 webdesign trends voor 2024!
Alles op een rijtje
1. Authentieke karakters
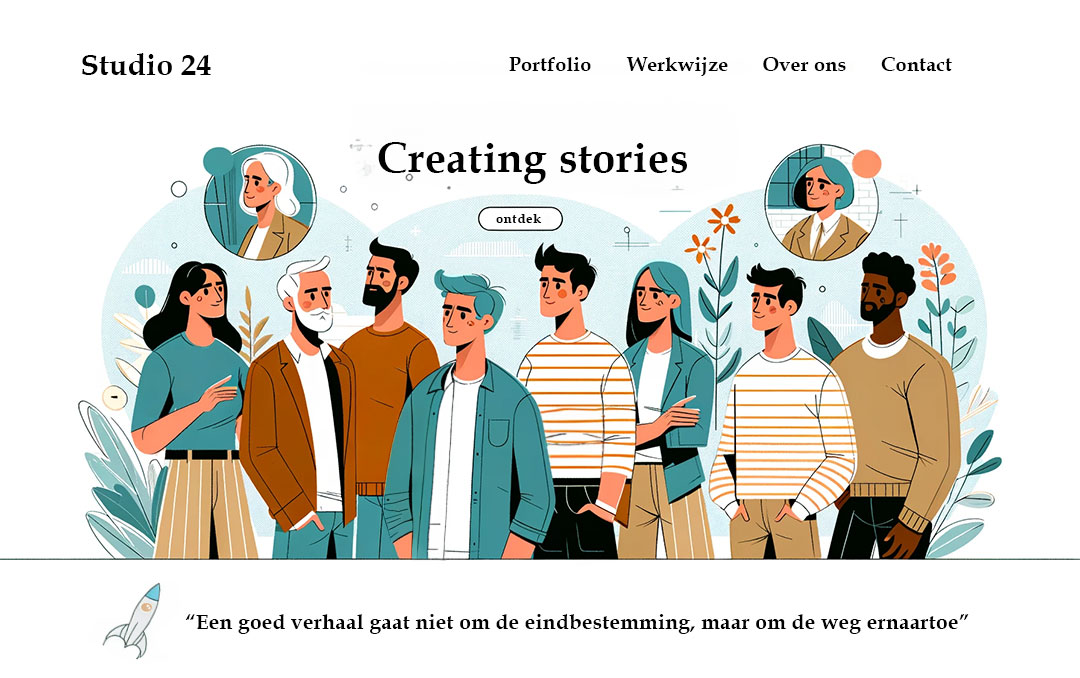
In 2024 gaan we nog meer authentieke karakters tegenkomen in webdesign. Dit zijn getekende karakters en illustraties die je inzet om jouw website vorm te geven. Door het gebruik van authentieke karakters creëer je een onderscheidende, unieke en herkenbare uitstraling voor jouw bedrijf.
‘Weg met stockfoto’s en op naar gepersonaliseerde authentieke karakters die het gezicht worden van jouw onderneming.’ Deze beelden kan je vervolgens in je huisstijl doorzetten zodat het een onderdeel wordt van je identiteit.
Hieronder zie je een voorbeeld hoe je authentieke karakters kan inzetten om jouw website uniek te maken.

Picnic
Een goed voorbeeld van een website die authentieke karakters gebruikt in hun huisstijl is Picnic. Picnic is een Nederlands online-supermarkt die je wellicht kent van hun kleine bezorgwagens. Zij combineren de stijl van authentieke karakters met die van geanimeerde 3D filmpjes en scherpe fotografie. Op deze manier hebben ze een hele eigen uitstraling gecreëerd. De authentieke karakters komen je niet alleen voor op hun website, maar zie je ook terug op hun bezorgwagens.
2. Thumb Driven Design
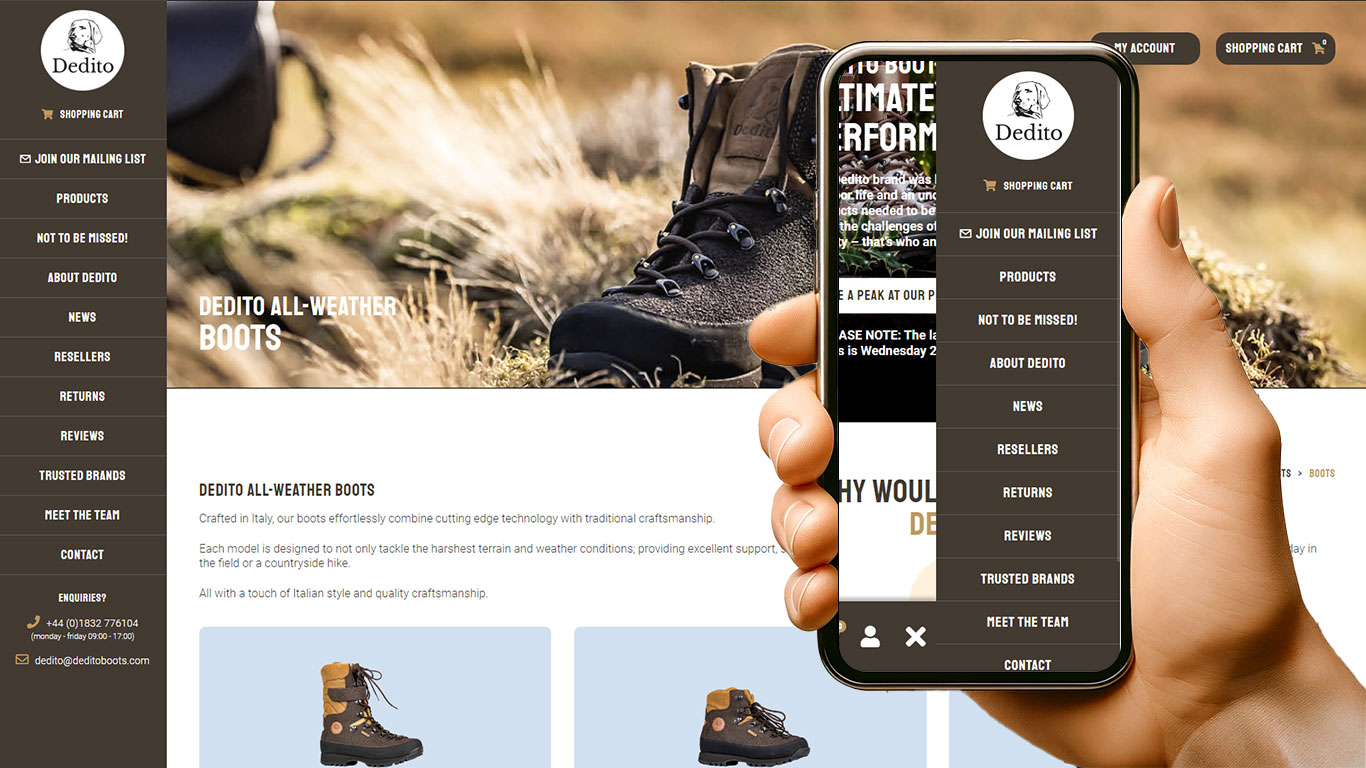
Bij Thumb driven design kijken we naar het duimvriendelijk maken van websites voor mobiele gebruikers. Bij het ontwerp is het belangrijk om rekening te houden met de duimafstand van verschillende actieknoppen en zoekfilters. Waar moeten deze knoppen komen te staan? Dat verschilt voor rechts- en linkshandige gebruikers.
Bij Thumb driven design neem je de telefoon als uitgangspunt bij het ontwerpen van de website, hierbij ligt de focus op het zo gebruiksvriendelijk mogelijk maken van de website voor mobiele gebruikers.
Tegenwoordig moet de content van de website overal beschikbaar zijn. Daarom moet de website geschikt zijn voor computers, tablets en telefoons. Met responsieve design zorg je ervoor dat de content op alle apparaten in verschillende formaten beschikbaar zijn, en bij Thumb driven design gaan we nog één stap verder.

TikTok
TikTok is misschien wel het beste voorbeeld voor Thumb driven design. TikTok is een social media platform die erg populair is onder kinderen en jongeren. Ongetwijfeld heeft de gemakkelijke bediening van de app hier grote invloed op. Met een veeg omhoog of omlaag scrol je door de video’s en als je twee keer op de video drukt geef je de video een like. Het belangrijkste is dat alles binnen duimbereik is. Hierdoor is de telefoon heel gemakkelijk met één hand te gebruiken.
3. AI-takes over
Het gebruik van Artificial Intelligence (AI) is het afgelopen jaar steeds populairder geworden. Dit zien wij dan ook in de vraag naar het gebruik van AI voor web-gegenereerde content. En dat is helemaal niet gek. Want we hebben de afgelopen jaren kunnen zien dat de mogelijkheden voor AI steeds verder zijn ontwikkeld.
De meest populaire AI-Chatbot is ChatGPT. Met ChatGPT kan je door het gebruik van prompts* volledige teksten laten schrijven. Sinds kort kan je ook met met de betaalde versie van ChatGPT je eigen beeldmateriaal maken, dit doe je met de AI-Chatbot van DALL-E.
*Een prompt is een door jouw opgegeven tekst die de AI nodig heeft om tot het gewenste tekst of beeld te komen. Bij gebruik van een AI-Chatbot moet je dan ook de taal van prompts goed leren gebruiken. Dit leer je het beste door te doen (trial and error).

Nog geen 100% oplossing
We zien dat het gebruik van AI-tools, zoals ChatGPT nog geen echte oplossing heeft voor het maken van content. Google leest de door de bot gegenereerde content minder goed. En dit gaat ten koste van jouw vindbaarheid in Google. Ons advies is dan ook om ChatGPT vooralsnog alleen in te zetten als inspiratiebron en teksten niet 1-op-1 over te nemen.
Wellicht nog geen 100% oplossing, maar experimenteer er wel mee. Want wie weet zal het gebruik van AI later net zo vanzelfsprekend zijn als het gebruik van het internet.
4. Minimalistisch design
Minimalistisch design blijft populair vanwege de eenvoud en de focus op essentiële inhoud. Door minimalistisch design zorg je voor balans door inhoud eenvoudig en gebruiksvriendelijk te houden.
‘Durf inhoud weg te laten.’ Bij minimalistisch design is het de kunst om inhoud weg te laten, om zo de lezer te begeleiden naar wat echt belangrijk is. Door een minimalistisch design krijg je een beter overzicht van de website. Zo kunnen de bezoekers sneller opzoek naar de gewenste informatie.
Dit doe je door de landingspagina kort en bondig te houden en verdere informatie op verdiepingspagina’s te plaatsen. Op deze manier begeleid je de lezer heel effectief door de website. Ook voorkom je dat je de lezer overbelast raakt met informatie waar hij niet naar opzoek was.

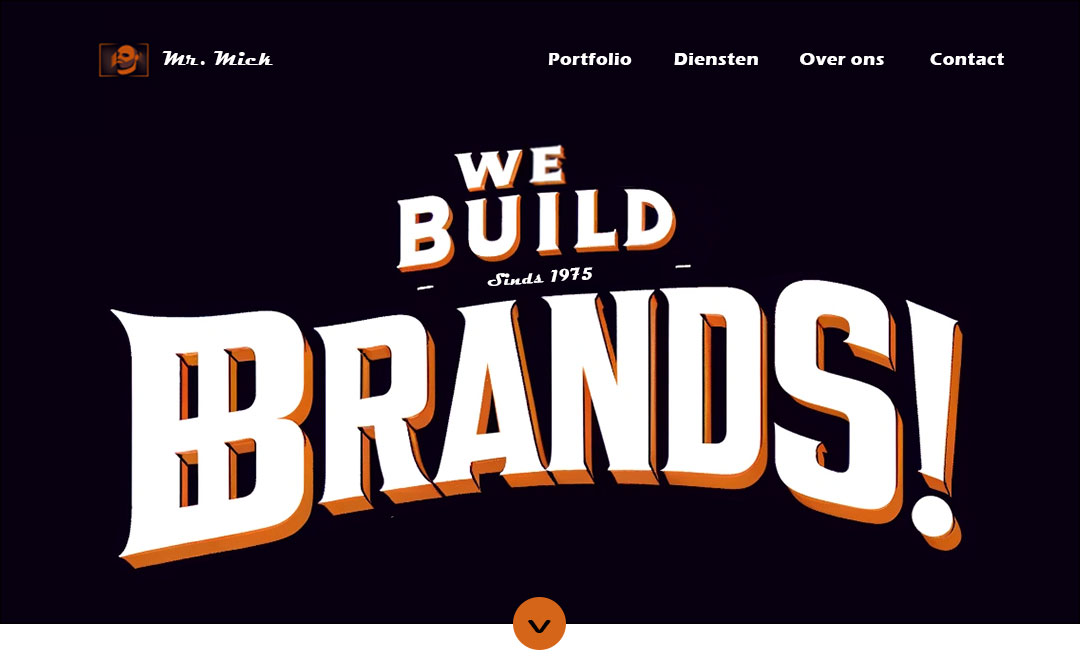
5. Typografische lay-out
Door het gebruik van typografische lay-out springt jouw boodschap erbovenuit. Met een typografische lay-out creëer je een eigen identiteit door een gepersonaliseerde huisstijl. Dit zorgt ervoor dat jij je goed kan onderscheiden met de websites van je concurrenten.
Een veel gebruikte uitdrukking is “Een beeld zegt meer dan duizend woorden”. En ja, ook wij gebruiken deze uitdrukking regelmatig. Maar bij een typografische lay-out gaat het niet om het beeld maar juist om de tekst die je op de website laat zien.
Bij een typografische lay-out maak je zo min mogelijk gebruik van afbeeldingen, in de plaats daarvan zet je typografie in om kleur te geven aan jouw website. Met een gepersonaliseerde typografie breng je jouw boodschap op een pakkende manier over. Het liefst doe je dit op een plek waar dit opvalt, precies ja, boven aan de pagina. Zo maak je beeld van je tekst.

6. Gestaltwetten
Ook zien we dat er steeds vaker psychologische theorieën gebruikt worden bij het maken van content op de website. De Gestaltwetten zijn onderdeel van zo’n psychologische theorie. Met Gestaltwetten zorg je ervoor dat de boodschap achter het beeld makkelijk is om te begrijpen. De Gestaltwetten zijn onderdeel van beeldtaal.
Beelden zijn nog altijd belangrijk in webdesign. Beelden kunnen namelijk een heel verhaal vertellen zonder dat je daar een pagina tekst voor nodig hebt. Maar hoe zorg je ervoor dat dit verhaal ook goed ontvangen wordt? Daar kunnen de Gestaltwetten je verder bij helpen. Hier geven we je alvast een korte introductie van deze theorie.
Bij Gestaltpsychologie gaat het om de ‘wetmatigheid in perceptie’ oftewel hoe we betekenis geven aan het beeld dat we zien. Dit klinkt misschien ingewikkeld, maar dat hoeft het niet te zijn. Dit komt omdat het we dit grotendeels al doen op onze automatische piloot, namelijk is ons onderbewustzijn.
Wat zijn Gestaltwetten?
Door het gebruik van de Gestaltwetten zorgen we ervoor dat de lezer zo minmogelijk na hoeft te denken om de boodschap te ontcijferen. Dit doen je door orde, rust en overzicht te creëren in het beeld dat je laat zien. Hierdoor hoeft de lezer veel minder moeite te doen om jouw boodschap te begrijpen.
Hieronder een opsomming van deze wetten:
Eenvoud, Voor- /achtergrond, Nabijheid, Overeenkomst, Symmetrie, Gelijke achtergrond, Gelijke bestemming, Ingeslotenheid, Ingevulde hiaat, Continuïteit en Ervaring.
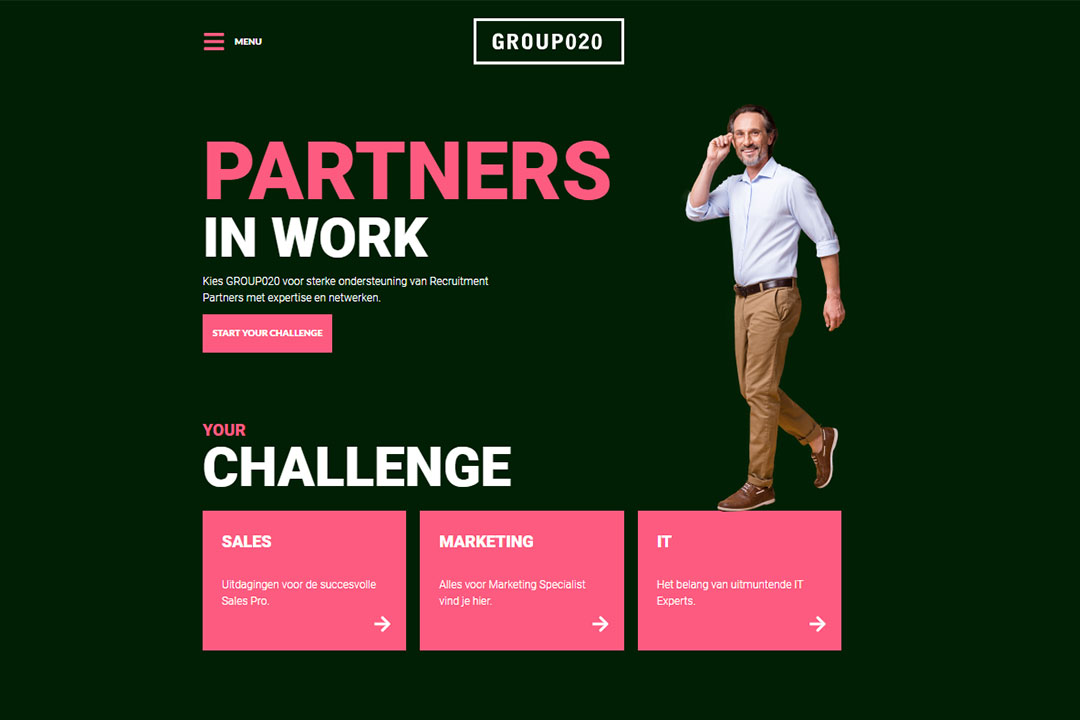
Voorbeeld
Hieronder zie je een voorbeeld waarin de verschillende Gestaltwetten zijn gebruikt bij het maken van een betekenisvolle afbeelding. Zo kan je bij het zien van deze afbeelding een heel verhaal worden verteld zonder dat dit erbij vermeld staat. Dat is de kracht van beeldtaal.

7. Hick’s law
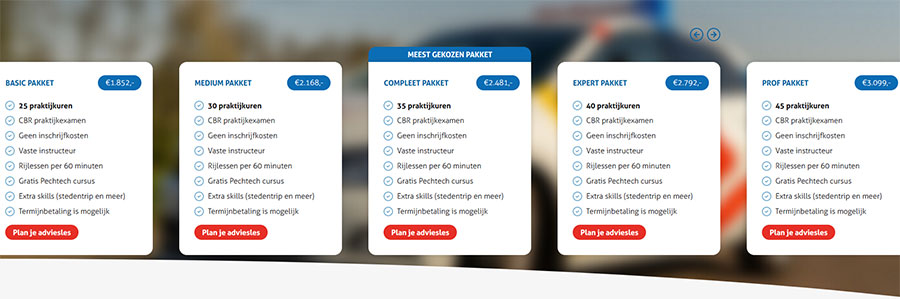
Een andere psychologische theorie die je kunt toepassen is Hick’s law. Bij Hick’s law zorg je ervoor dat de bezoeker niet overbelast raakt in de keuzemogelijkheden die hij op de website tegenkomt. Want laten we eerlijk zijn, keuzes maken vinden we erg lastig.
Bij Hick’s law kijken we naar de tijd en inspanning die een persoon nodig heeft om een beslissing te kunnen nemen. Daarom is het belangrijk dat het keuzeaanbod op de website eenvoudig is en het makkelijk is om een keuze te maken.
Dit kan je doen door het product of dienst aan te bieden in samengestelde pakketten. De bezoeker hoeft dan alleen nog een keuze te maken welk pakket het beste past. Hierdoor hoeft hij minder inspanning te doen om een keuze te maken.
Vervolgens kan je door kleine trucjes te in te zetten sturing geven in de perceptie van het productaanbod. Zo houd je het voor de bezoeker heel makkelijk om voor een bepaald pakket te kiezen. Dit doe je door een pakket aan te bieden als een echte ‘no-brainer’. Dit is een pakket dat er duidelijk bovenuit springt als beste keuze. Vervolgens kiest de klant een pakket die op basis van prijs of productinhoud de meeste voordelen heeft.
Ook kunnen teksten zoals ‘meest gekozen’ of ‘bestseller’ enige twijfel wegnemen bij de bezoeker. Dit helpt de bezoeker in het nemen van een keuze zonder hier veel inspanning voor te hoeven leveren.

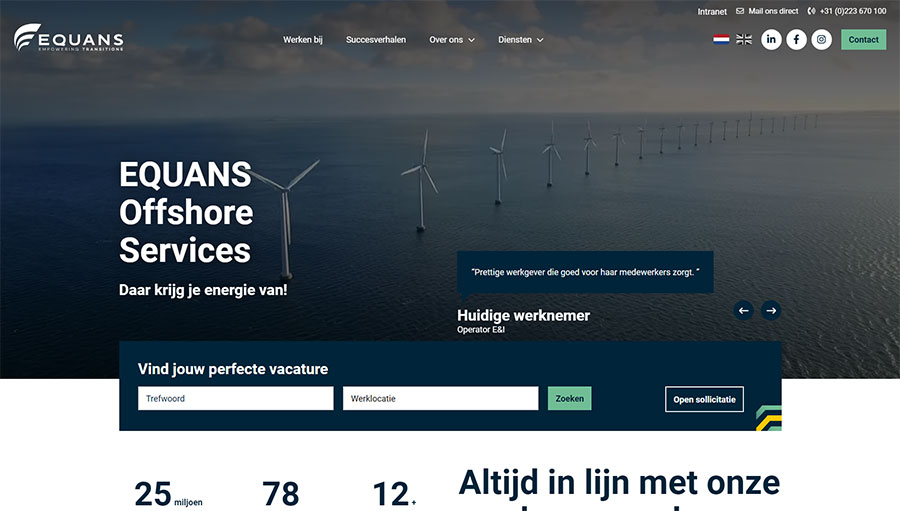
8. Video introductie
Een trend die weer terugkomt in 2024 is de video introductie. We zien dat bezoekers steeds minder bereid zijn om te lezen en dat ze veel liever informatie krijgen via beeld en video. Hier kan een de video introductie een goede manier zijn om je bezoeker op een pakkende manier te laten landen op jouw website.
Video is een krachtige manier om jouw bedrijf te presenteren. Het stelt je in staat om in een korte tijd een sterke indruk te maken. Beelden zeggen namelijk meer dan duizend woorden 😉. Laat daarom beelden zien waarin je jouw bedrijf presenteert zodat het meteen duidelijk waar de lezer aan toe is.
Mensen lijken ook een steeds kortere tijdspanne te hebben, hierdoor haken bezoekers veel sneller af als ze veel moeite moeten doen om de informatie te vinden. Een video introductie kan ervoor zorgen dat je bezoekers net even langer op je pagina houdt en ze ook de tijd nemen om op zoek te gaan naar de informatie.

Tips voor Google
Bij het gebruik van video’s op je website is het ook goed op rekening te houden met een langere laadtijd van de website. Dit kan nadelig zijn voor je Google score, zorg er daarom voor dat de video niet te lang is en dat je alleen laat zien wat belangrijk is.
Verder is het voor een goed SEO belangrijk dat de informatie die je in de video vermeldt ook op de website staat. Zo kan ook Google jouw boodschap lezen.
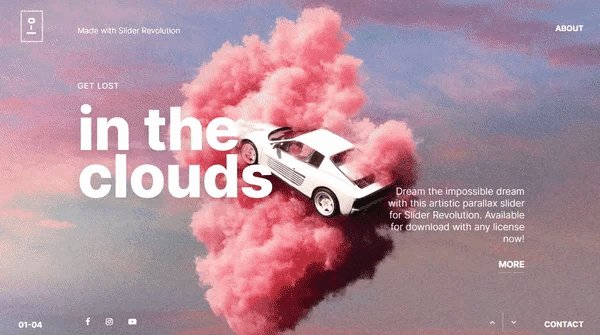
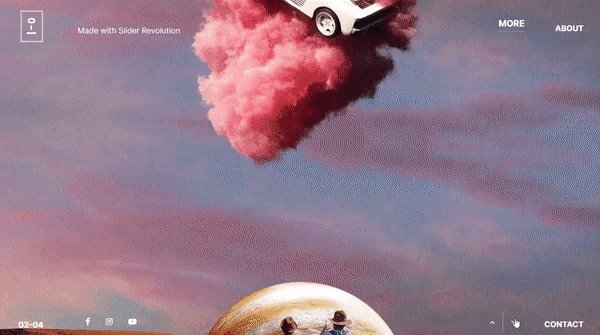
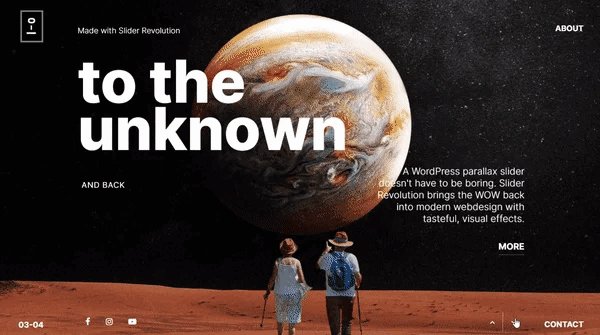
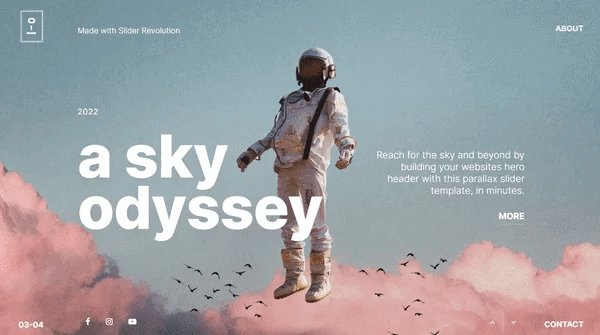
9. Parallax scrollen
Een andere trend die terugkomt in 2024 is parallax scrollen. Bij Parallax scrollen bewegen elementen op een andere snelheid of andere richting tijdens het scrollen. Door het gebruik van Parallax scrollen creëer je visuele diepte op je website die de gebruikerservaring op de website kan vergroten.

Een website is meer dan een poster met bedrijfsinformatie. Het is een levende pagina waarin je de bezoeker met de juiste informatie voorziet. En de manier waarop je dit doet heeft veel invloed op de ‘look en feel’ van de website.
Door parallax scrollen zorg je voor een speelse gebruikerservaring waarin je elementen laten bewegen of zelfs over elkaar heen te laat lopen. De keuze is in parallax scrollen is groot en er zijn dan ook verschillende toepassingen waarin je deze kan laten terugkomen om je website. Zo kan je heel subtiel een afbeelding effect toevoegen of kan je een volledige pagina laten inspelen op het scrolgedrag.
Zorg er wel voor dat je parallax scrollen op de juiste manier toepast. Je wilt namelijk niet de bezoeker overprikkelen met te veel bewegend beeld. Zo zou de bezoeker zijn geduld kunnen verliezen, zeker als hij hierdoor de informatie niet kan vinden of zelfs de weg kwijtraakt.
10. Micro animaties en geanimeerde cursor
Als je jouw website op een subtiele en toch doeltreffende manier wilt personaliseren is het gebruik van micro animaties en een geanimeerde cursor wellicht het overwegen waard.
Met kleine animaties zorg je ervoor dat je de focus op een bepaald onderdeel op de pagina legt. Zo kan je knoppen interactief maken door een kleine animatie af te spelen als je erop drukt. En kan je actieknoppen maken die oplichten of van kleur veranderen als je er met je muis overheen beweegt. Zo’n knop valt je dan ineens op.

Verder kan een geanimeerde cursor de website een bijzondere en unieke gebruikersbeleving geven. Met een geanimeerde cursor geef je jouw website nog net die extra ‘personal touch’.
Zorg er wel voor dat de cursor nog steeds herkenbaar blijft, en dat de nieuwe cursor niet ten koste gaat van de gebruiksvriendelijkheid van de website. Als je een bezoeker zo’n unieke web-beleving wilt geven is verwarring natuurlijk het laatste wat je wil veroorzaken.
Projecten bekijken
Als je jouw website op een subtiele en toch doeltreffende manier wilt personaliseren is het gebruik van micro animaties en een geanimeerde cursor wellicht het overwegen waard.
Ben je bij het zien van deze trends benieuwd geworden naar de projecten van Secure Design? Bekijk dan ons portfolio voor meer inspiratie.
Website bij Secure Design?
Wil je weten wat wij voor jou kunnen beteken? Neem dan gerust contact met ons op. Wij hebben jarenlange ervaring in het ontwikkelen van nieuwe websites evenals het verbeteren van het bestaande. Wij helpen je graag met het vinden van de juiste oplossing voor jouw website.