5 webdesign trends voor 2019
In dit snel veranderende digitale tijdperk verandert ook grafisch design mee. De ene grafische trend verdwijnt net zo snel als dat hij opkwam, terwijl de andere trend wat langer blijft hangen. Wist je bijvoorbeeld dat tegenwoordig eigen fonts ontwikkelen heel populair is? Wij richten ons vandaag op 5 (web)design trends voor 2019 waar wij graag mee (gaan) werken.
Duotone afbeeldingen
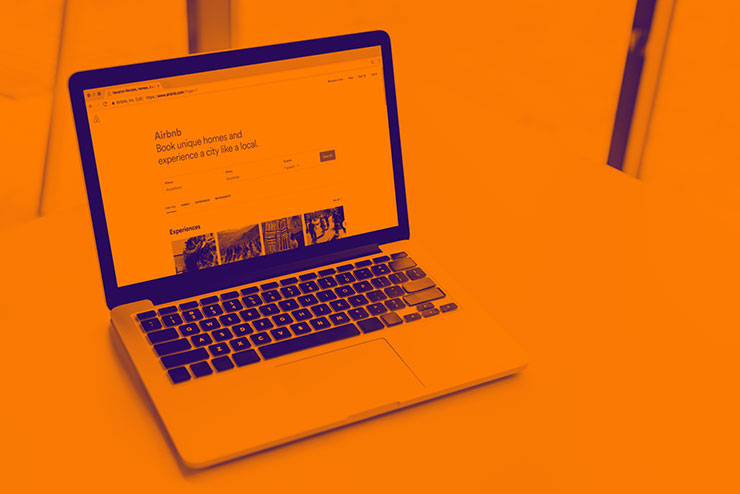
In 2017 werd al gezegd dat duotone afbeeldingen een trend gingen worden in 2018. Ook in 2019 zullen we deze vorm van design nog vaak gaan zien. Vooral op het web neemt de duotone afbeelding toe in populariteit. Een duotone afbeelding is een afbeelding met twee contrasterende kleuren; een achtergrondkleur waarover een foto wordt gezet in een andere kleur.

Dus wil je een twist aan je website geven? Dan zijn duotone afbeeldingen echte eyecatchers.
Gradients en kleurentransities
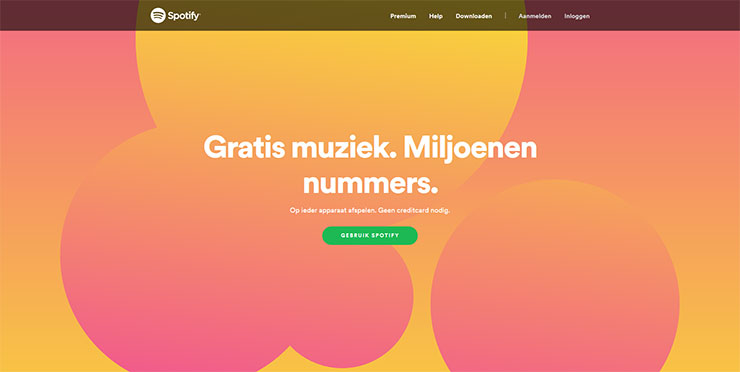
De gradient kwam in 2016 al langzaam terug en niemand had verwacht dat dit fenomeen zoveel aan populariteit zou (blijven) winnen. De subtiele overloop van kleuren is dan ook steeds vaker te zien in logo’s en webdesigns. Daarnaast verwachten we in 2019 ook veel kleurtransities terug te zien. Die twee lijken hetzelfde, maar een kleurtransitie heeft een duidelijke ‘harde’ lijn tussen kleuren, terwijl een gradient vervaagt en overloopt in de volgende kleur.

Een voorbeeld van een website die zowel de gradient als de kleurtransitie gebruikt is Spotify.
Asymmetrische opmaak
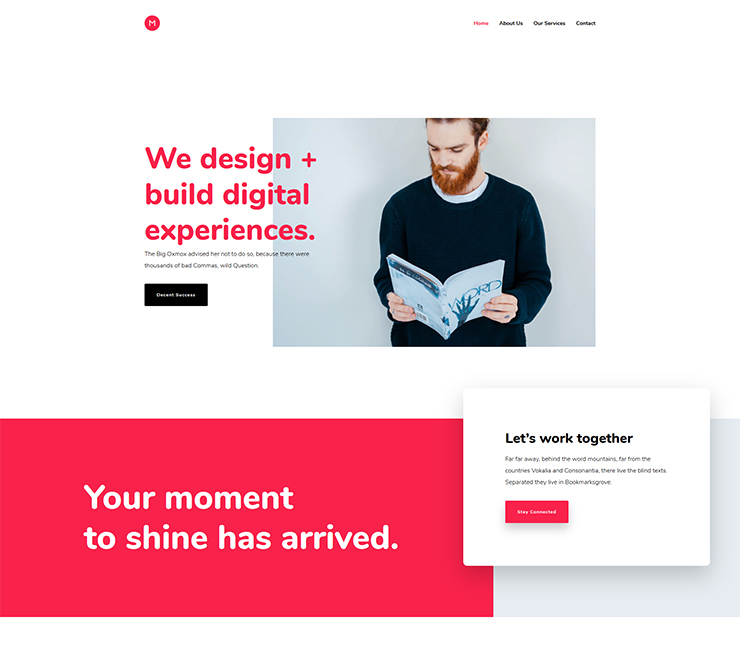
Een asymmetrische opmaak betekent eigenlijk dat iets niet recht staat. Wij noemen het ook wel ‘in de vrije ruimte designen’. Je denkt hierbij niet in blokken, maar gaat creatief om met de ruimte die je hebt, veelal op een website.

Bron: Greatives
In dit voorbeeld is dat goed te zien. De blokken staan niet lijnrecht tegenover elkaar, maar hebben een overlapping en ook de teksten en knoppen staan niet recht. Een asymmetrisch webdesign geeft niet alleen uniek effect, het zorgt er ook voor dat je website onderscheidend is. We zien het gebruik hiervan groeien en verwachten dan ook dat dit in 2019 nog verder zal toenemen.
Negative space
Negative space in grafische designs wordt ook steeds vaker gebruikt, omdat het definitie aan een design toevoegt. Negative space bestaat er op twee manieren. De eerste manier is een uitsnede in het design maken en daardoor een bepaalde vorm creëren, bijvoorbeeld in een logo. FedEx is daar een voorbeeld van: het logo vormt een pijl tussen de ‘E’ en de ‘X’.
Bron: Fedex
Daarnaast wordt negative space gebruikt in afbeeldingen. Hierbij worden twee afbeeldingen over elkaar gezet waarvan één afbeelding transparant wordt gemaakt.


Metallic elementen
Om trends in de gaten te houden, halen wij regelmatig inspiratie uit mode en fashion shows. Metallic elementen laten zich naar aanleiding daarvan ook steeds vaker zien in grafisch design. Metallic elementen bestaan uit glanzende effecten, bijvoorbeeld goud of zilver. Het valt op en creëert een ‘wauw’-effect op een website of in drukwerk. Wij gebruiken de metallic effecten al voor onze Carerix Premium brochure, maar het kan natuurlijk ook op je website.

Wil je graag een keer samen brainstormen over de designmogelijkheden voor jouw bedrijf? Neem gerust contact met ons op.