Maak je website sneller met de Google PageSpeed Insights test
Wat hebben je websitebezoekers en Google met elkaar gemeen? Beiden hechten enorm veel waarde aan de snelheid van je website. Logisch, want dit bepaalt grotendeels de gebruikerservaring. En wist je dat Google de gebruikerservaring zelfs als belangrijkste factor beschouwt voor de ranking van je site?
Hoe zit het eigenlijk met jouw website? Ontdek hoe je met de Google PageSpeed Insights test niet alleen de conditie van je website meet, maar ook hoe je de snelheid ervan verbetert.
Wat is de Google PageSpeed Insights test?
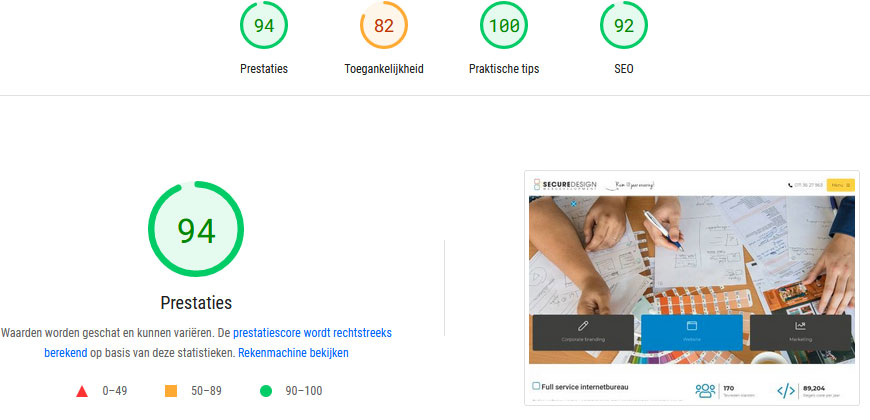
Google PageSpeed Insights is een tool die de prestaties van je website analyseert. Dit doet hij op snelheid, gebruiksvriendelijkheid en toegankelijkheid, voor zowel mobiel als desktop. Het meet tientallen factoren en geeft een score van 1 tot 100. Daarnaast geeft het ook aanbevelingen om de prestaties van je site te verbeteren. Handig toch?

Waarom gebruik je de Google PageSpeed Insights test?
Online hebben we de aandachtsspanne van een goudvis. Daarom is het belangrijk om de bezoeker van je pagina zo snel mogelijk te bedienen: geef hem waarvoor hij komt, anders is hij weg.
Het ligt voor de hand om te denken dat je dat met content moet doen, maar het gaat niet alleen om de inhoud van je site. Om de inhoud überhaupt te kunnen tonen, moet je website in topconditie zijn. Laadtijden, toegankelijkheid en gebruiksvriendelijkheid zijn cruciale zaken voor een goed presterende website.
'' Wachten bestaat niet: het is kijken of wegwezen. De laadtijd van je site is dus cruciaal. ''
Wat is het doel van de test?
Je wilt de technische en inhoudelijke conditie van je website weten. Meten is weten, dus na de test kun je gericht de punten aanpakken die voor verbetering vatbaar zijn. Het uiteindelijke doel is natuurlijk om de bezoeker de meest optimale beleving te geven.

- Betere vindbaarheid
De verbeteringen aan je site dragen ook bij aan een betere vindbaarheid. Google heeft voor zijn klanten namelijk hetzelfde doel: de best mogelijke gebruikerservaring geven. Websites die het beste antwoord geven op de zoekopdracht én dat doen met een snelle, veilige en makkelijk navigeerbare website hebben dus kans op een hogere ranking. - Tip: de score is niet het doel
Focus je niet te veel op de score. Het doel is namelijk niet om een score van 100% te halen. Het doel is zelfs niet om een zo hoog mogelijke score te halen. Er is geen bezoeker geïnteresseerd in jouw score, maar gelukkig wel in een snelle website. - De score is een momentopname
Daarbij geeft een 100% score geen enkele garantie op een ranking bovenaan Google. Garanties in SEO bestaan namelijk niet, en de maximale score kun je meer zien als de indicatie voor “de ideale website”. Met de snelheid waarmee de techniek en het internet (en dus óók deze test) veranderen, kun je je dus afvragen of de ideale website wel bestaat.
Kortom, het resultaat van de test is een momentopname. Het is dus goed om de test vaker te doen.
'' Het doel is niet om een 100% score te halen. Dit interesseert je bezoeker niet. Snelle laadtijden wel. ''
Hoe werkt de test?
Nu wil je natuurlijk weten hoe je zelf hiermee aan de slag kunt. Dat is simpel:
- Ga naar: Google PageSpeed Insights
- Vul de URL in van de site die je wilt analyseren
Goed om te weten: de test geeft de resultaten van zowel de desktopwebsite als de “mobiele ervaring” van je website. In de tabbladen bovenaan de pagina kun je beide scans bekijken.
TIP: anno 2023 steekt nog steeds niet iedereen dezelfde energie in de mobiele versie van de website. Bij Secure Design trappen we niet in die valkuil. Google hecht grote waarde aan een goede website-ervaring op mobiele apparaten en heeft daar natuurlijk ook ranking factoren aan verbonden.
Bovendien laat jij je klanten natuurlijk ook niet verzuipen op een slechte mobiele website! Elke verbetering aan je mobiele site vergroot de voorsprong op je concurrenten.

'' Elke verbetering aan je mobiele website vergroot de voorsprong op je concurrenten. ''
Wat kun je doen om de Google PageSpeed score te verbeteren?
Nu je de resultaten voor je neus hebt staan, wil je natuurlijk weten hoe je de score kunt verbeteren. Er wordt op tientallen punten gescand, waarvan er een aantal technisch wat meer de diepte in gaan. Daar helpen wij je graag mee. Andere punten kun je zelf oplossen:
- Geef afbeeldingen het juiste formaat
Websites hebben veel afbeeldingen en die kosten allemaal tijd om te laden. Je kunt dus veel winst behalen door deze afbeeldingen in het juiste formaat te gebruiken. Dat wil zeggen: niet groter dan nodig. We hebben het dan over zowel megabytes (MB’s) als de afmetingen.Je moet een balans vinden tussen goede kwaliteit en een kleine bestandsgrootte. Streef naar een grootte van maximaal 150 KB voordat je ze in de bibliotheek zet. - Over de mediabibliotheek gesproken
Gebruik de bibliotheek niet als verzamelbak, maar sla alleen afbeeldingen op die je gaat gebruiken. Ook andersom geldt: gebruik alleen afbeeldingen die in de mediabibliotheek staan. WordPress controleert namelijk of het bestandstype wordt ondersteund. Hoewel elk bestandsformaat zijn voor- en nadelen heeft, kun je meestal uitgaan van JPG (JPEG).Snijd de afbeeldingen bij voor het doel waar je ze voor gebruikt. Zo staan ze direct in het perfecte formaat en voorkom je dat WordPress er zijn eigen “standaard” formaat aan geeft. - Geef afbeeldingen altijd een naam
Nu je toch bezig bent: Sla je afbeelding altijd op onder een naam die beschrijft wat er op de afbeelding staat. Bijvoorbeeld: “zwart leren dames motorjas” in plaats van “IMG083.jpg”. Doe hetzelfde met de “Alt tag” of “Alt beschrijving”. Dit is belangrijk voor je vindbaarheid.TIP: de scan geeft regelmatig tips over het installeren van WordPress plugins die een specifiek punt kunnen oplossen. Plugins kunnen helpen, maar ook andere onderdelen weer vertragen. Ons advies is dan ook om met ons te overleggen. We bekijken graag per situatie hoe we het beste resultaat kunnen halen. - Beperk code van derden
Code van derden gaat over onderdelen in je website die door externe partijen gemaakt is. Het gaat vaak om extra functies. Soms kun je hier niet omheen omdat je ze echt nodig hebt en WordPress deze zelf niet in de software heeft. Denk aan Google Analytics, YouTube video-insluitingen of socialmediaplugins.Al deze extra tools moeten worden geladen en dat zorgt voor vertraging. Wat jij kunt doen? Kijk kritisch naar wat je écht nodig hebt. Dan kijken wij voor je wat daarvan direct geladen moet worden.
Wat kan Secure Design voor me doen?
Goed nieuws; je kunt helemaal los, want wij kunnen met alle punten uit de test aan de slag. We adviseren in elk geval om de punten met de grootste impact op te pakken:
- Laad geen afbeeldingen die nog niet in beeld zijn
Door het inbouwen van Lazy load functionaliteit in jouw website worden de afbeeldingen pas ingeladen als deze in beeld zijn. Dit zorgt ervoor dat de website sneller op het scherm staat. - Lever afbeeldingen in moderne indelingen
Door techniek in te bouwen die .jpg en .png bestanden automatisch omzet naar .webp bestandsformaat wordt de website in MB’s kleiner. - Eerste reactietijd van server verkorten
Door code te optimaliseren, onnodige plugins te verwijderen en/of performance hosting in te regelen wordt de reactietijd van de website verkort. - Beperk niet-gebruikte JavaScript
Door onnodige Javascript bestanden en stukken code op te schonen wordt de website in MB’s kleiner. - Beperk niet-gebruikte CSS
Door onnodige CSS bestanden en stukken code op te schonen wordt de website in MB’s kleiner. - Verwijder bronnen die de weergave blokkeren
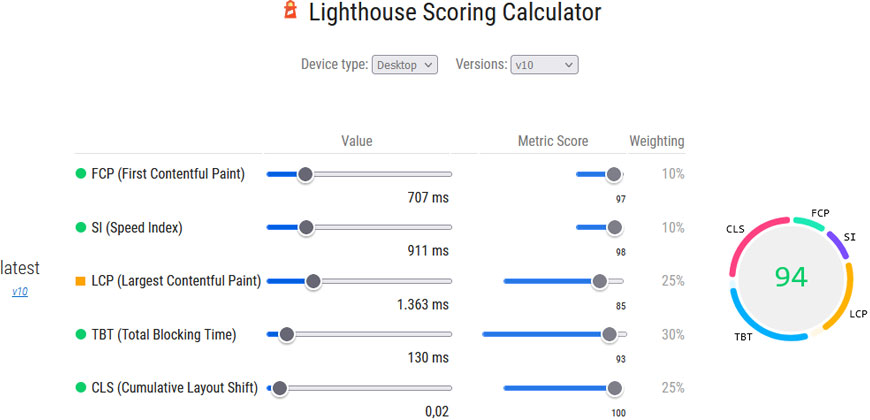
Door de volgorde waarin bestanden worden aangeboden te optimaliseren laad de website sneller. - Cumulative layout shift (CLS)
Door tijdens het laden van de website te voorkomen dat onderdelen gaan schuiven verbetert de bezoekerservaring.
Conclusie
Zoals je ziet, valt er “achter de schermen” veel winst te behalen om je website spierballen te geven. Je bent daardoor steeds beter vindbaar voor potentiële klanten. En wanneer zij op je website komen, zullen ze bij een fijne ervaring niet snel wegklikken. Bij Secure Design vergeten we daarbij ook mobiele gebruikers niet!
Door de punten uit de test regelmatig aandacht te geven, vergroot je je voorsprong op je concurrenten. Bel of mail ons en we helpen je er graag bij!