De mogelijkheden van Google Maps op je website
Wil jij graag een Google Maps kaart op je website tonen? Bijvoorbeeld om te laten zien waar je bedrijf gevestigd zit. Dat kan! Maar wist je ook dat Google Maps veel meer biedt dan dat en je deze kaart kunt inzetten om interactie te creëren met je bezoekers? Wij geven graag wat voorbeelden van creatieve manieren om Google Maps op je website in te zetten.
Google Maps op jouw website
De kans is groot dat jij Google Maps op je website gebruikt of dat je het wil gaan inzetten. De bekendste manier om dit toe te passen is bijvoorbeeld op de contactpagina. Je kunt laten zien waar jouw bedrijf gevestigd is en dit op de kaart door middel van een pin-point aangeven. Ernaast of op de kaart staat dan het adres aangegeven. Ook kun je bezoekers de mogelijkheid bieden om een route te berekenen naar jouw kantoor, bijvoorbeeld met de auto of het openbaar vervoer.
Creatieve manieren om Google Maps in te zetten
Daarnaast zijn er ook nog creatieve manieren om Google Maps in te zetten op jouw website en daarmee interactie te creëren met jouw bezoekers. Wij benoemen graag drie voorbeelden.

360° view van jouw bedrijf
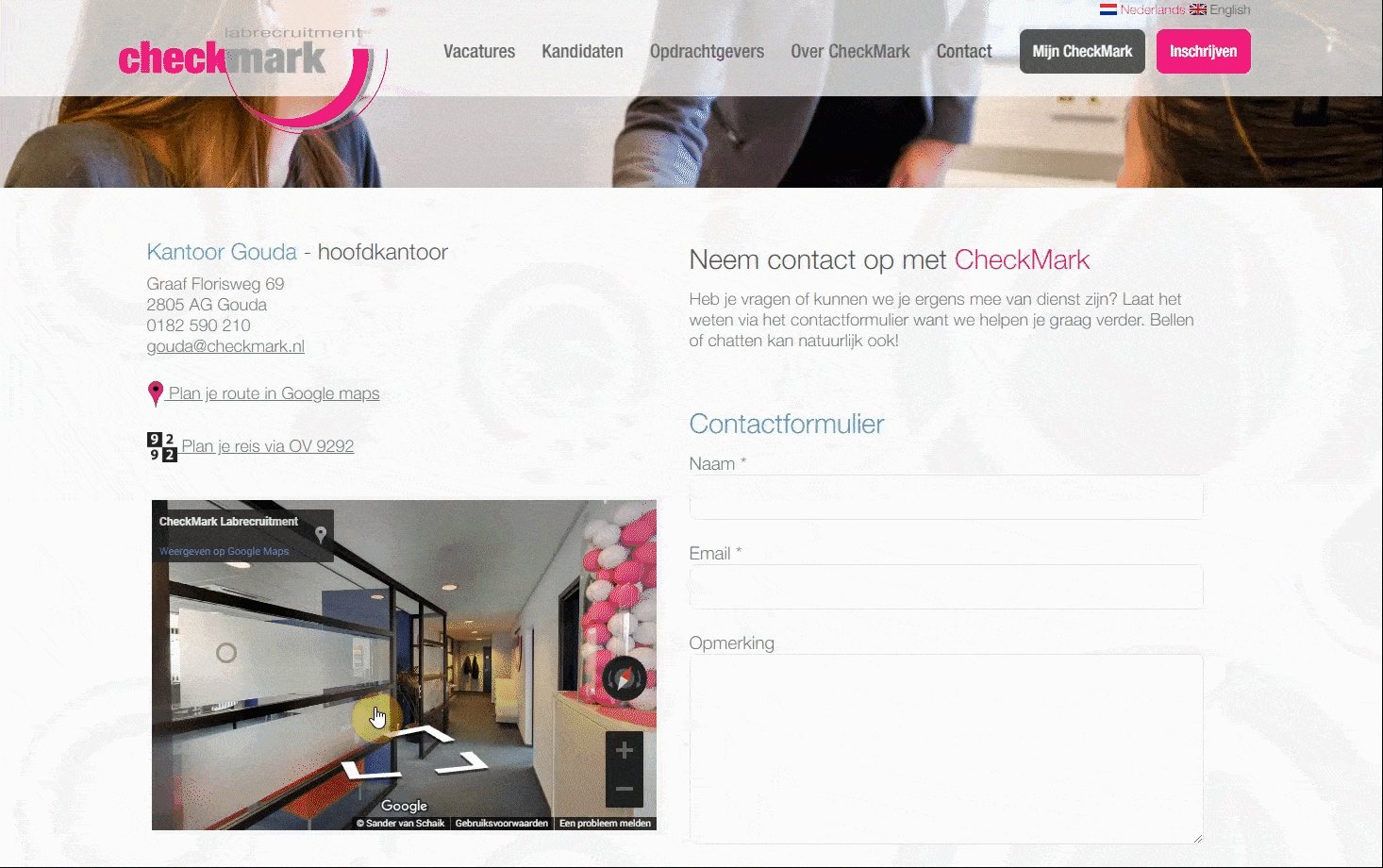
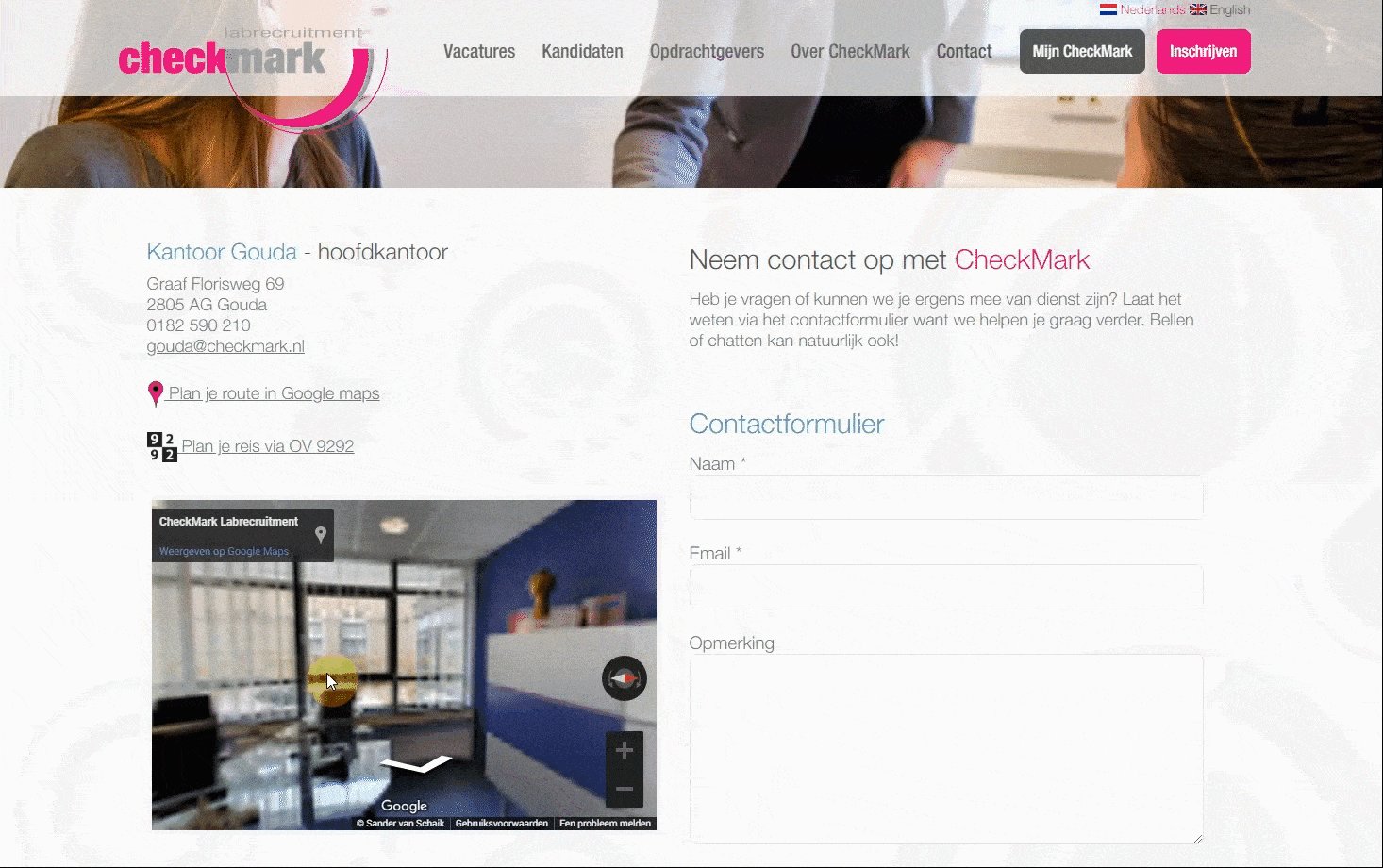
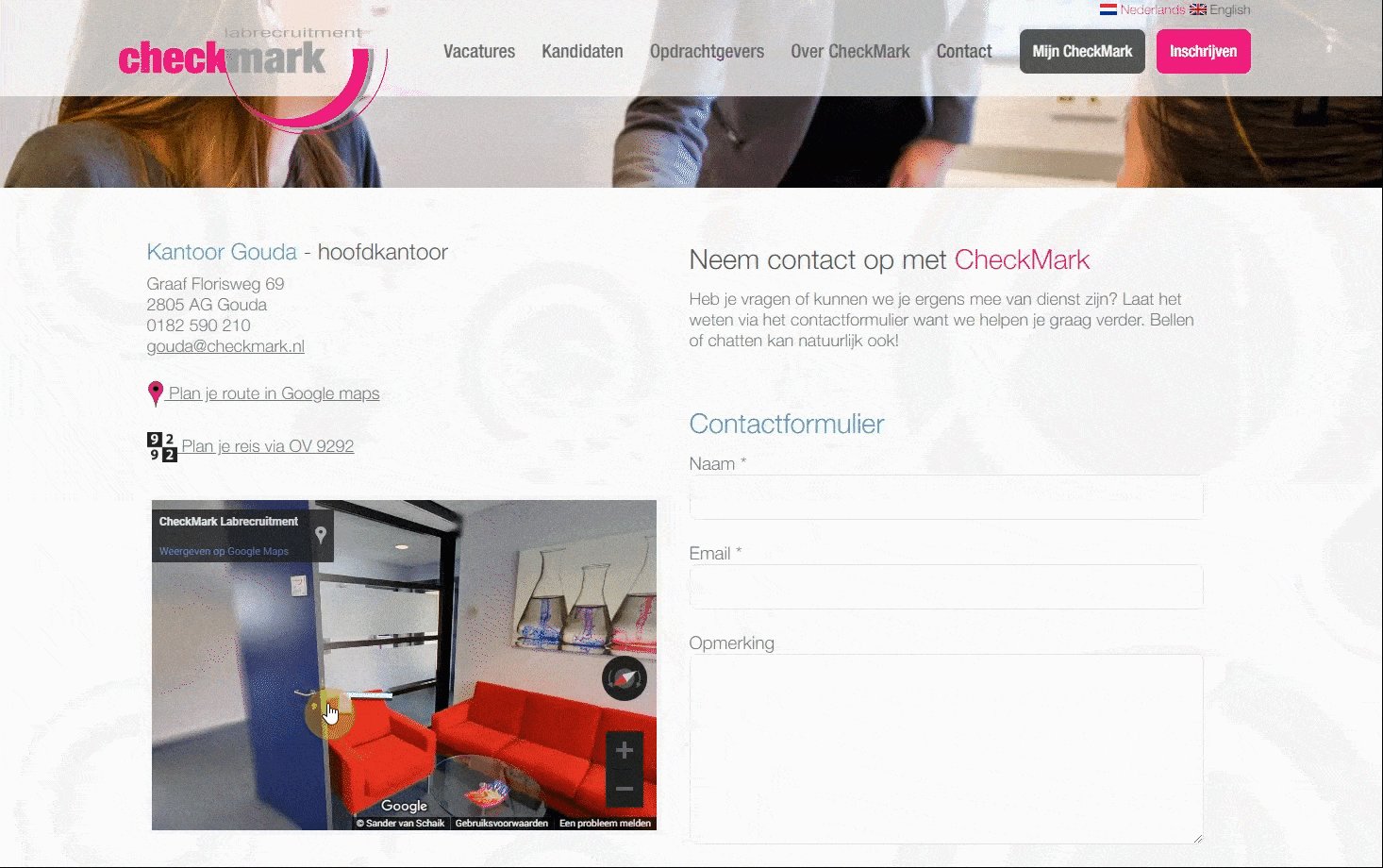
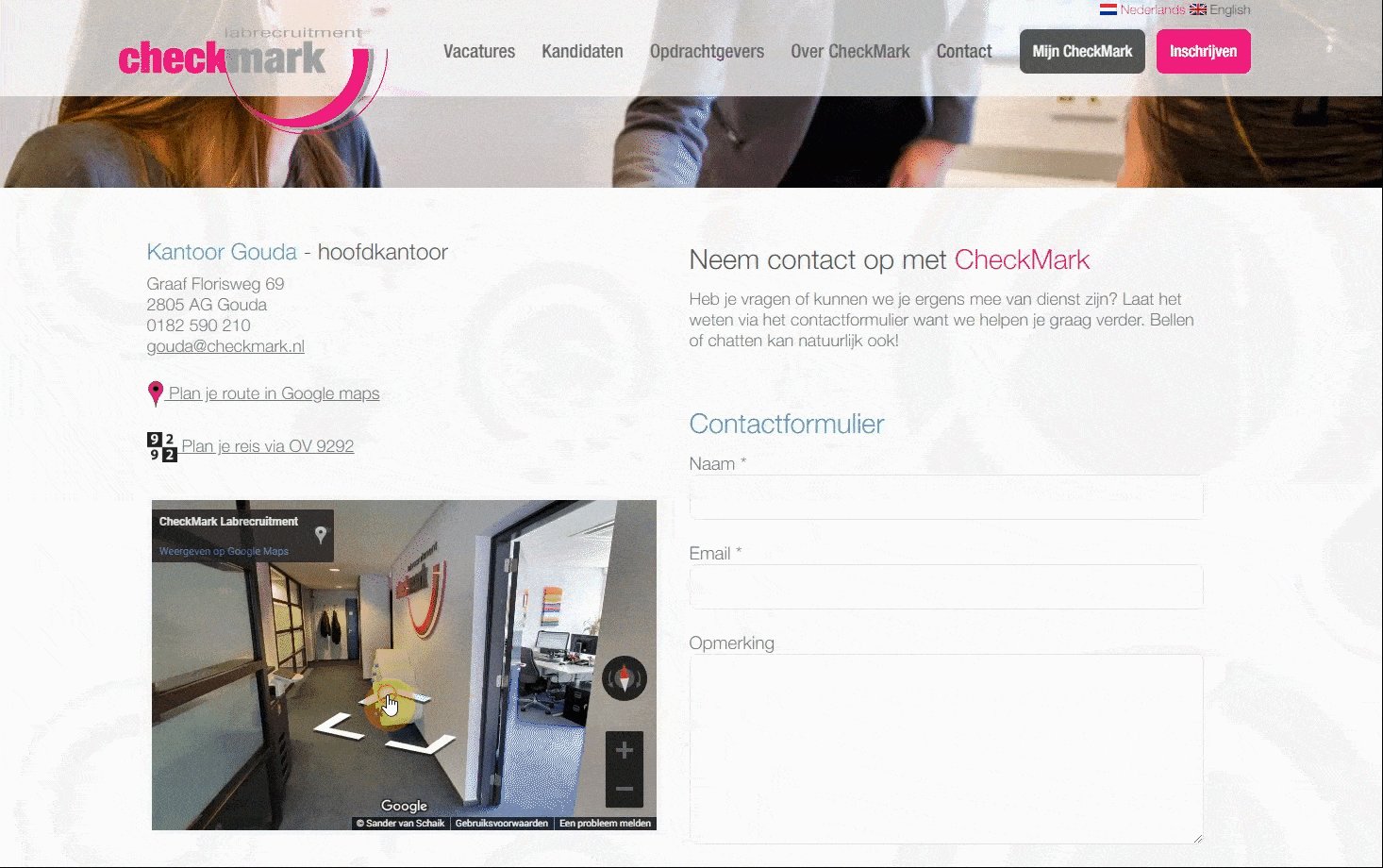
Geef jouw websitebezoekers een kijkje in jouw kantoor door middel van de 360° view van Google Maps. Je kent deze functie misschien wel als streetview, waarbij je in de omgeving van een locatie kunt kijken. Je kunt door een speciale fotograaf 360 gradenfoto’s laten maken van je kantoor en deze (laten) uploaden in Google Maps. Door het inladen van de unieke code op jouw website, kunnen bezoekers een rondje lopen door je bedrijf nog voordat ze langskomen. Zo geef je een kijkje achter de schermen en creëer je een creatieve manier om je bedrijf te laten zien. Zo hebben we dat ook voor onze klant Checkmark ingericht.

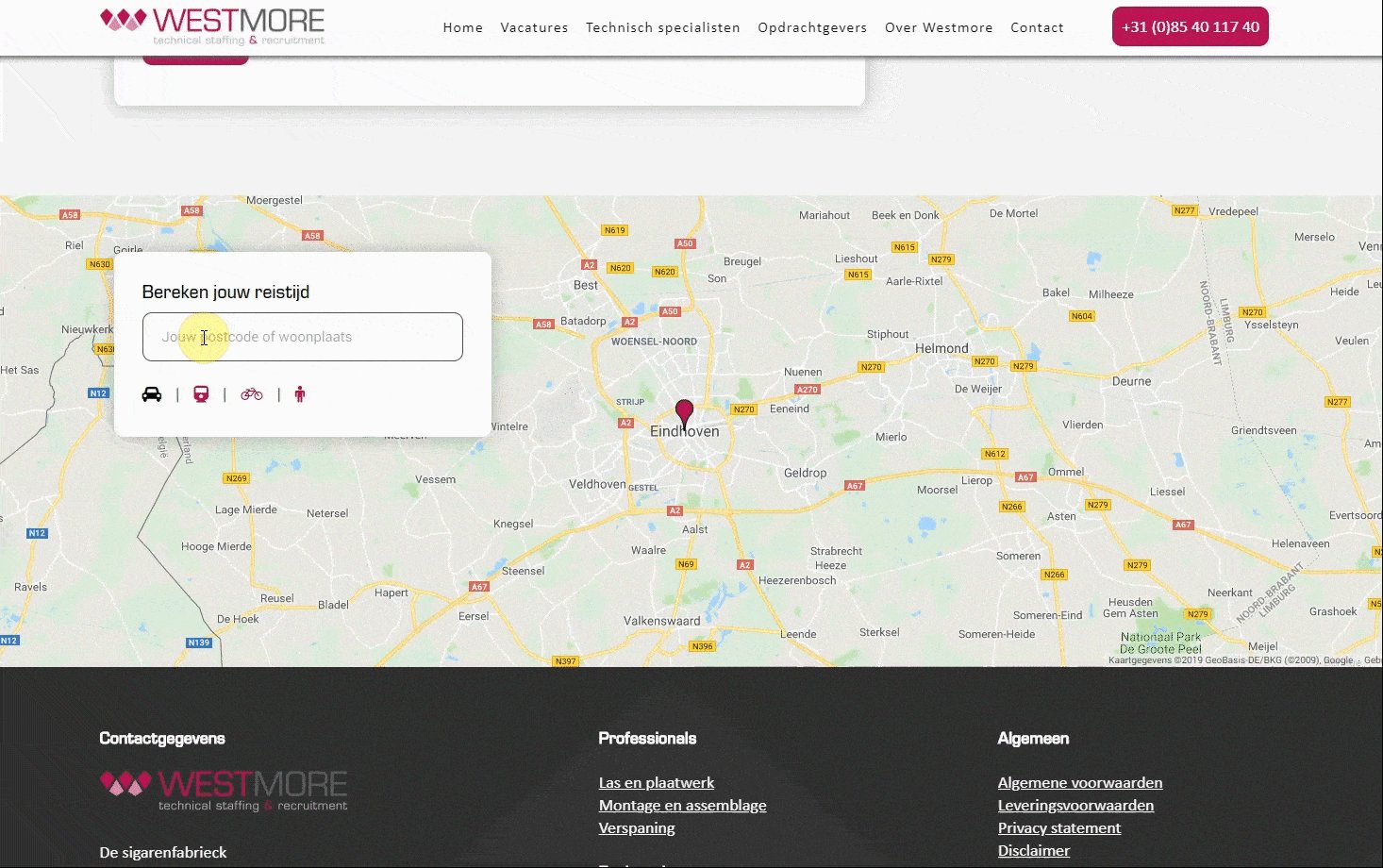
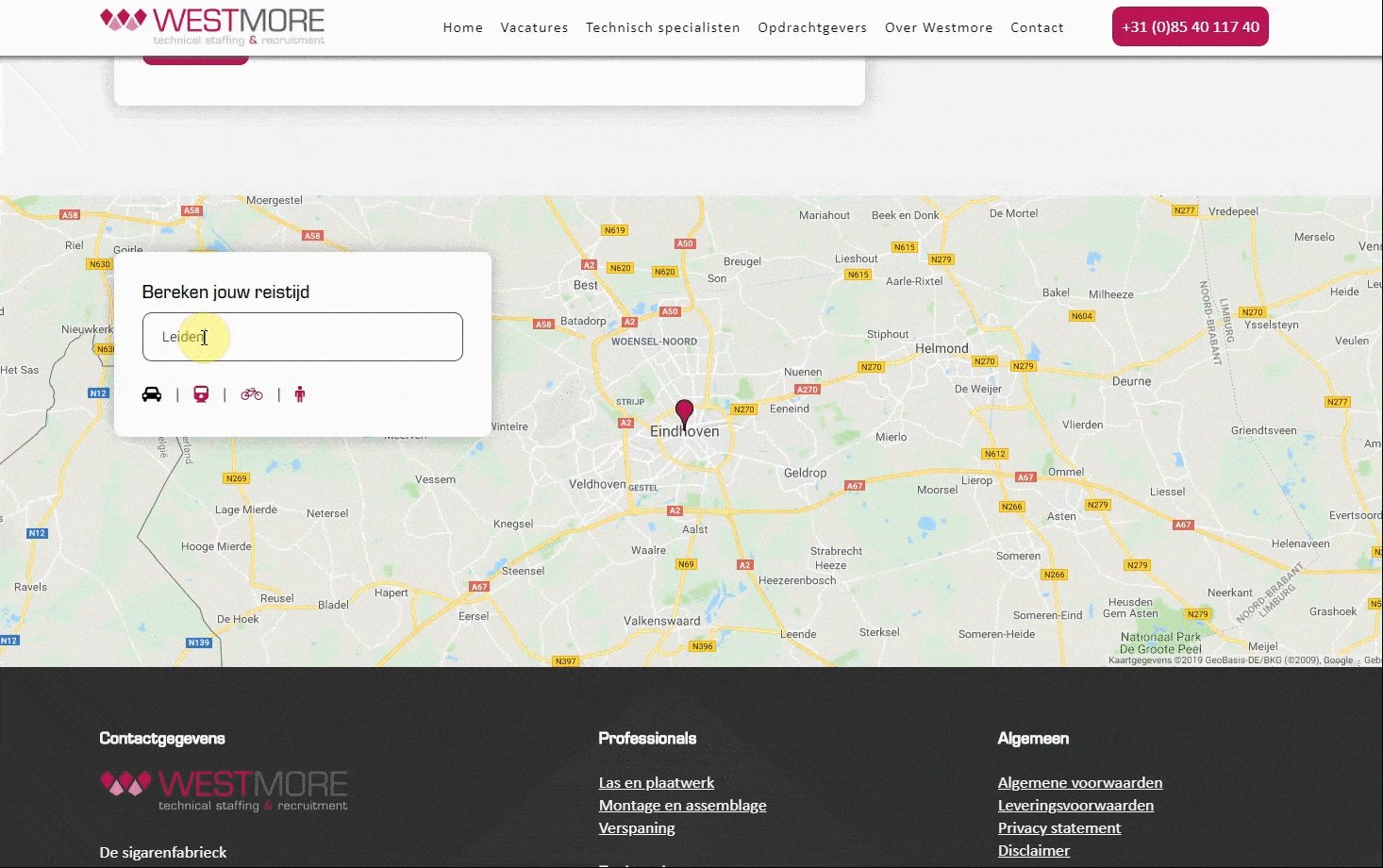
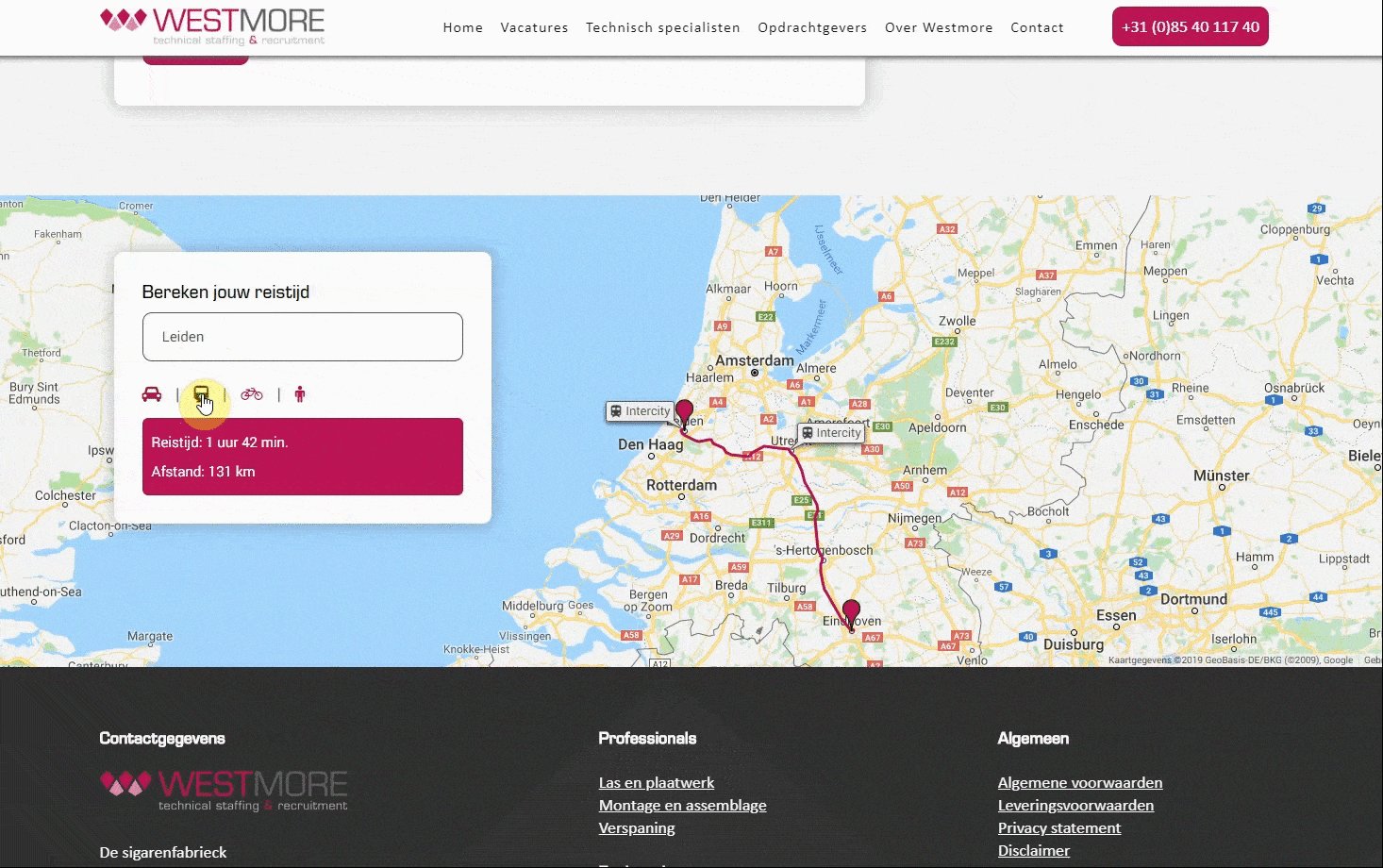
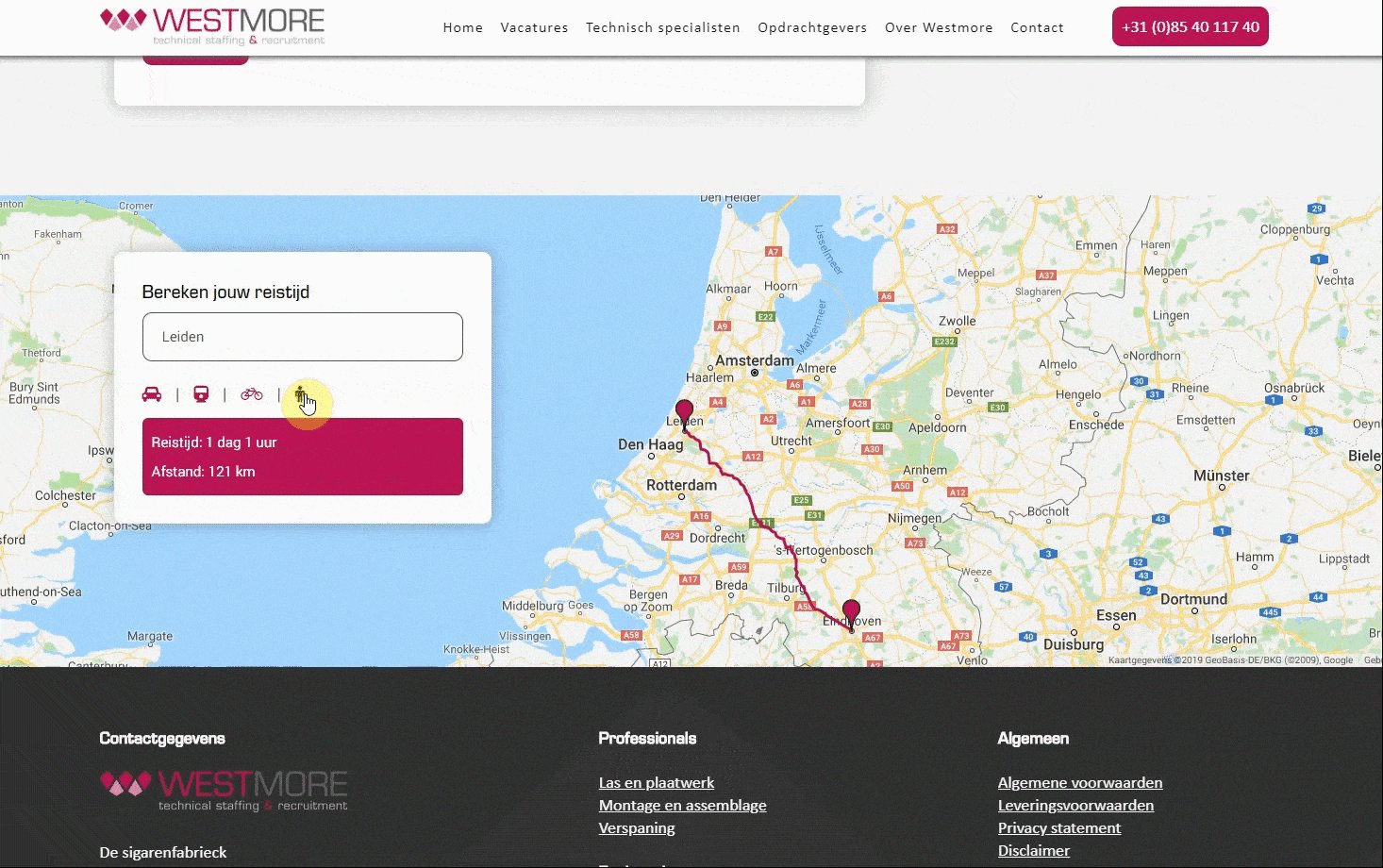
Reistijd berekenen
Een andere toepassing van Google Maps is om deze op je website de route en reistijd naar een locatie te laten berekenen. Dat kan bijvoorbeeld zijn naar een vestiging, maar ook naar een andere locatie, zoals de werklocatie van een vacature. Bij Westmore hebben wij dit toegepast om uit te rekenen wat de reistijd van een kandidaat naar zijn nieuwe baan is. Dit kan zowel met de auto, als het openbaar vervoer, lopend of met de fiets. Deze functie lijkt op het berekenen van de route, maar de focus ligt hier op de reistijd. Daarnaast wordt wel de snelste route getoond met daarbij het aantal kilometers.

Kantoren, vacatures of filialen tonen op de kaart
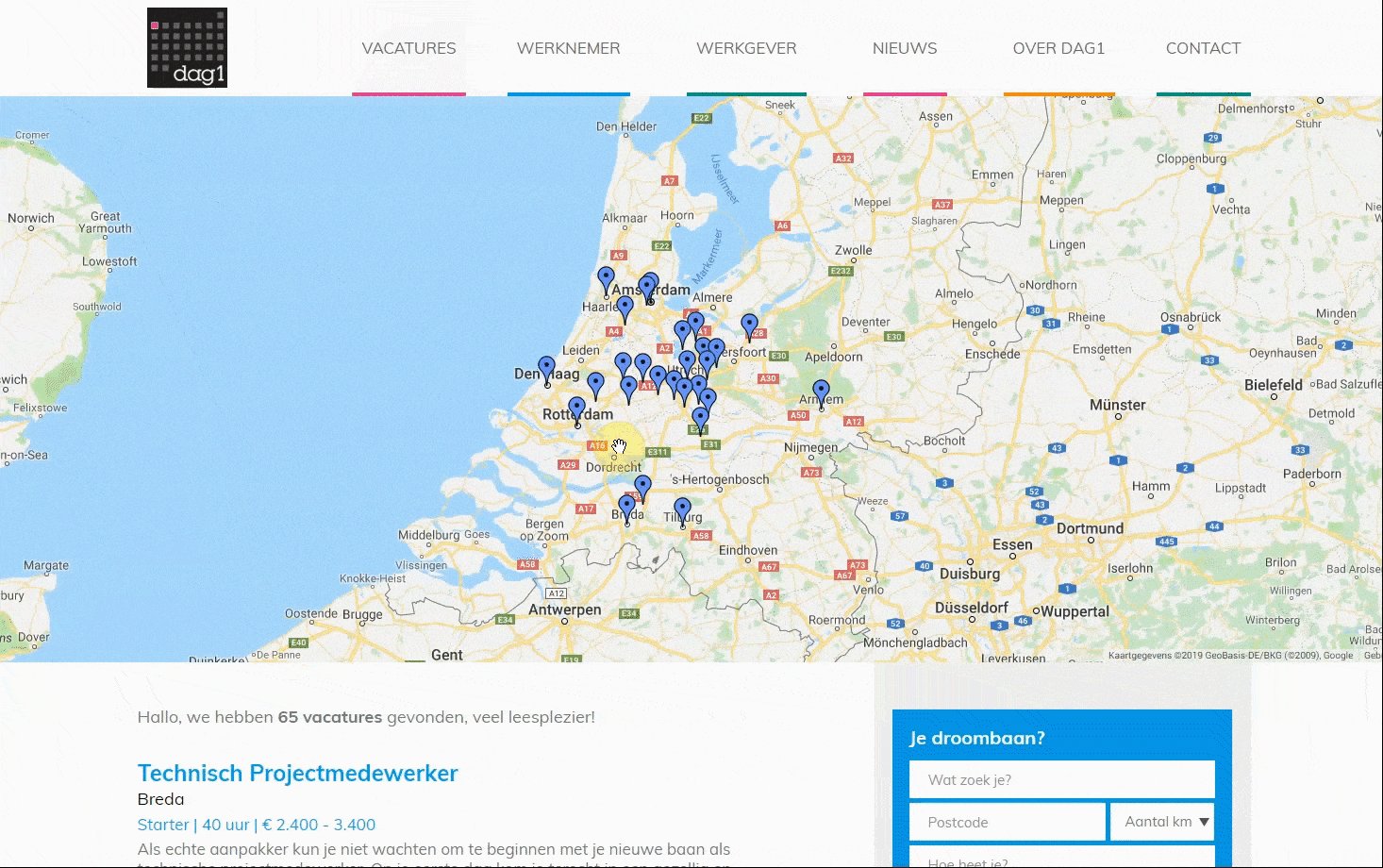
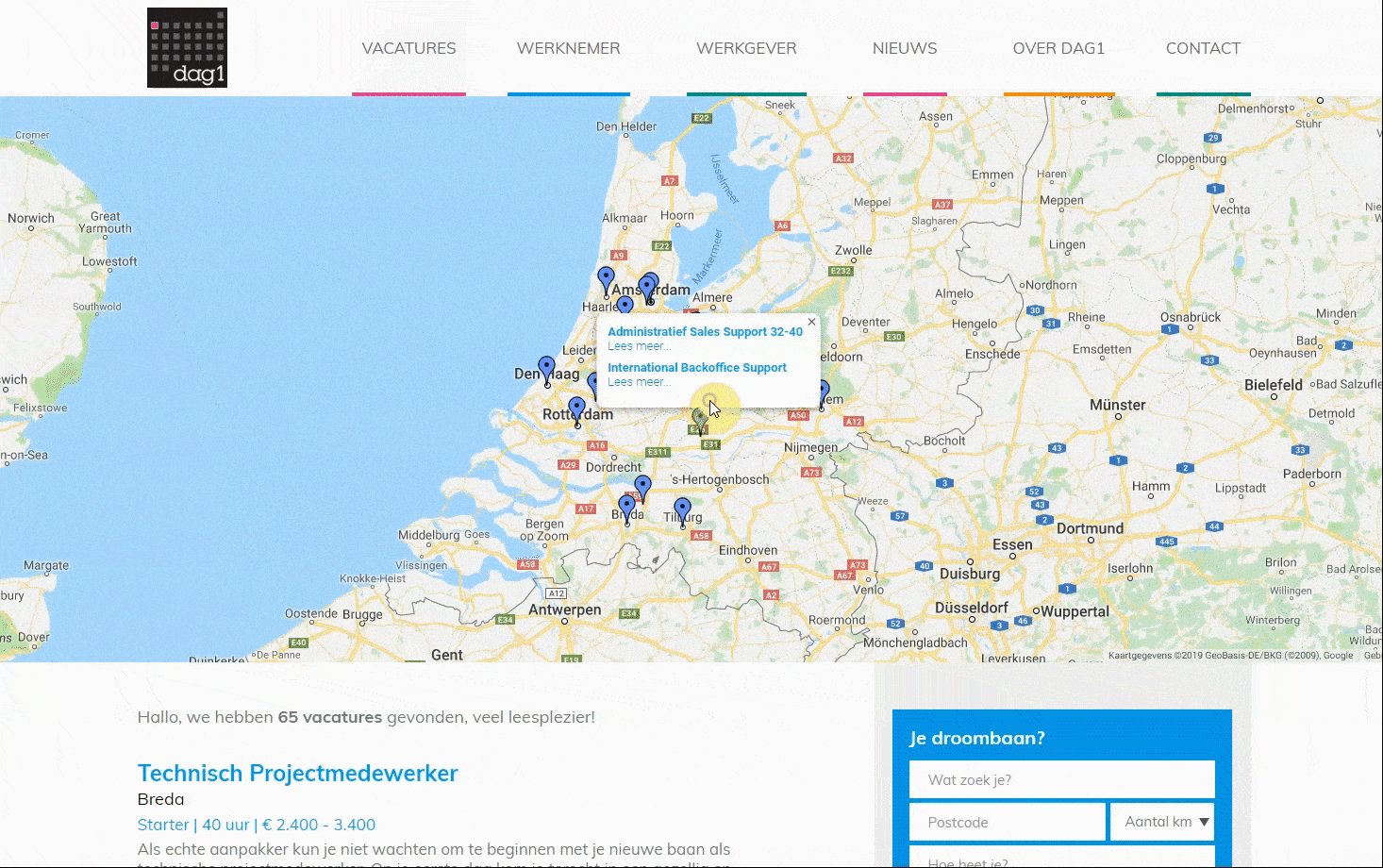
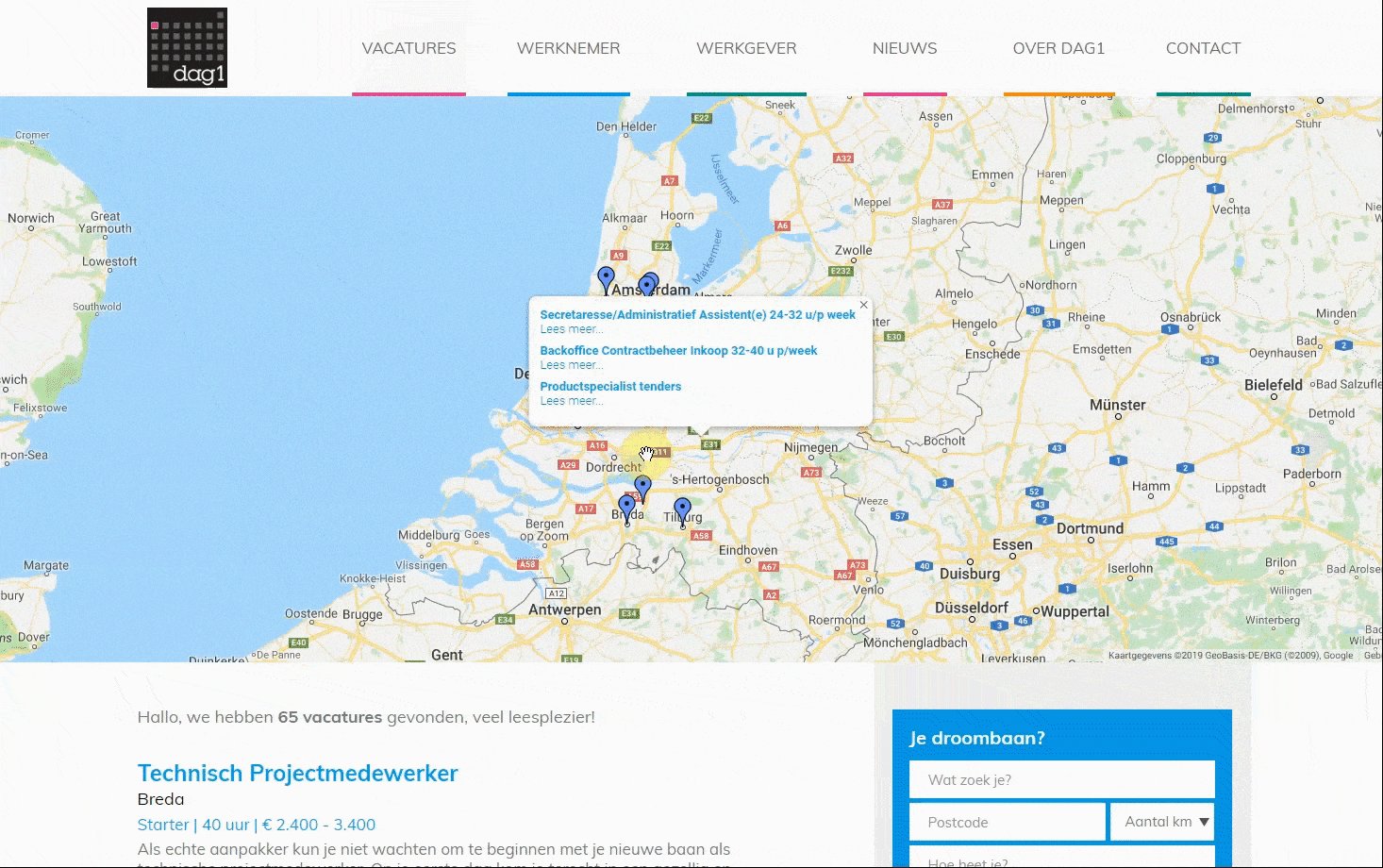
Een bekende functie van Google Maps is de store locator. Met deze tool kunnen bijvoorbeeld verschillende filialen van een winkel op de kaart getoond worden. Bovendien kunnen door je postcode of plaats in te vullen de verkooppunten in de buurt worden getoond. Datzelfde kan worden gedaan voor vacaturewebsites. Op basis van de kaart kunnen dan vacatures getoond worden en de vacatures binnen een bepaald aantal kilometers vanaf jouw ingevulde adres. Onder andere voor Dag1 hebben wij deze functie geïntegreerd. Daarbij kan ook de reistijd met de route en het type vervoer worden berekend.

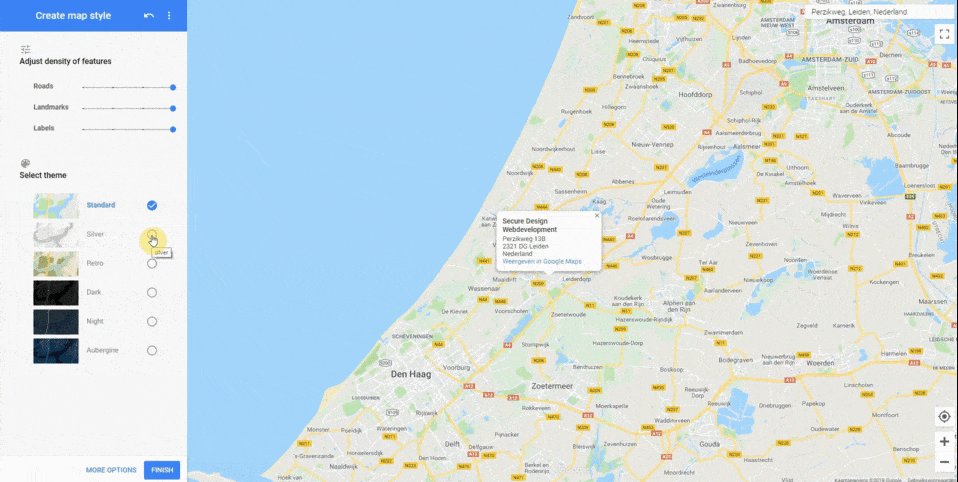
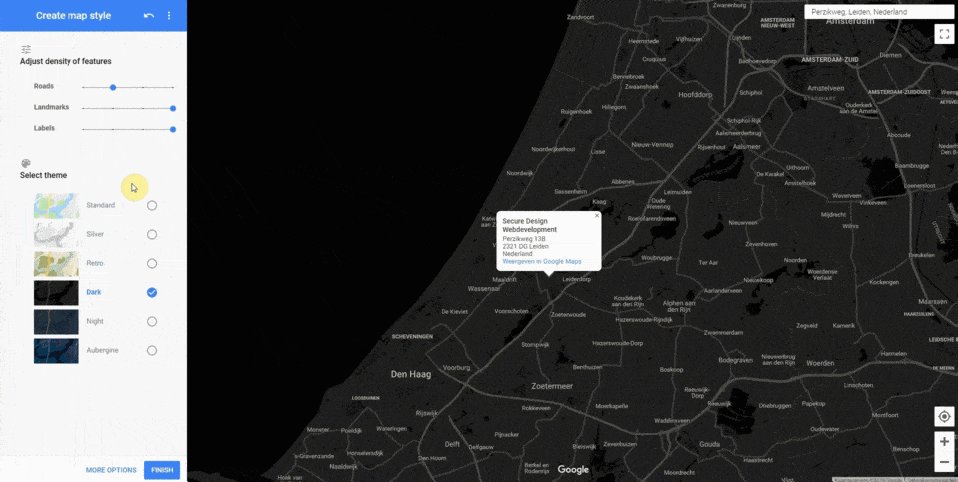
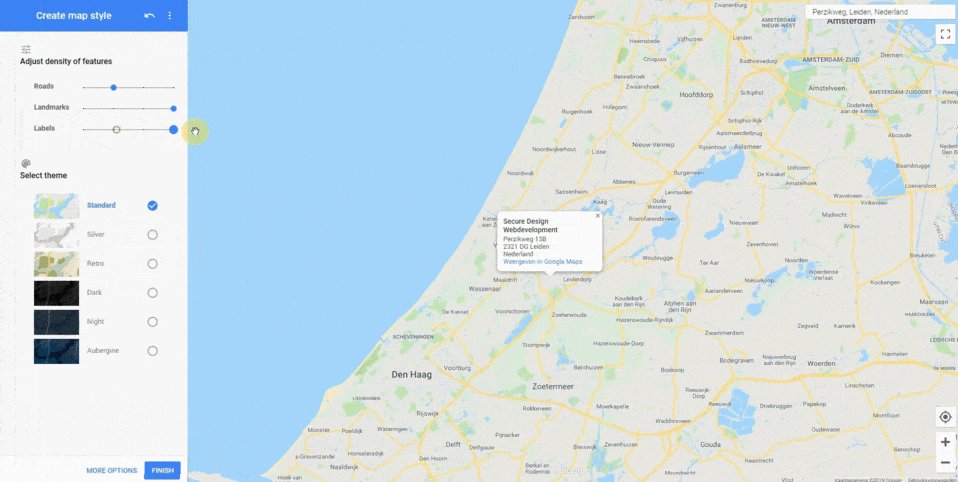
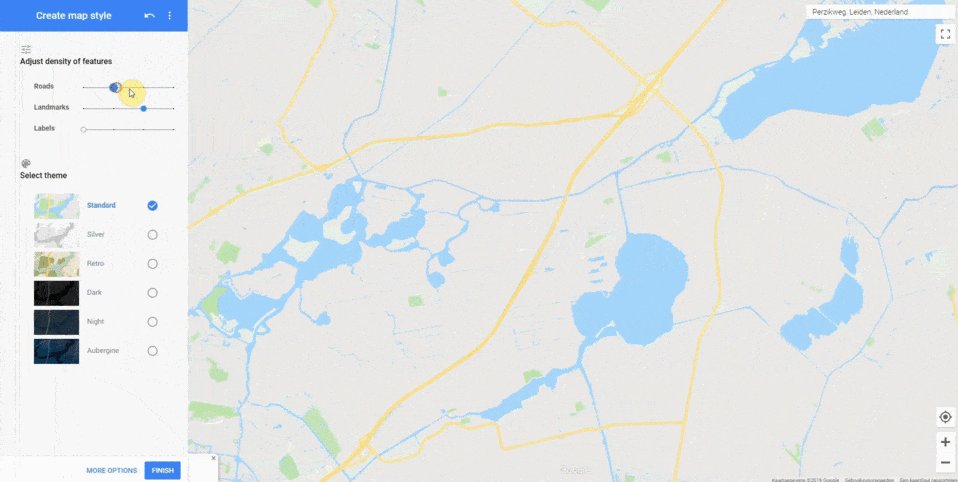
Maak je Google Maps kaart passend binnen jouw huisstijl
Naast bovenstaande voorbeelden, kun je de kaart van Google Maps ook volledig customizen. Hierdoor kun je hem aanpassen naar jouw huisstijl en sluit hij beter aan bij je website. Je kunt bijvoorbeeld de kleuren van de kaart en de locatie-iconen (pin-points) aanpassen. Deze twee manieren zijn direct zichtbaar. Maar je kunt ook de manier waarop een locatie in beeld verschijnt aanpassen en de fonts van locaties veranderen. Daarnaast zijn er nog veel meer mogelijkheden om de Google Maps kaart aan te passen. Experimenteer erop los of laat je adviseren.
Google Maps op jouw website
Om een Google Maps kaart te tonen op jouw website moet je gebruikmaken van de Google Maps API. Je krijgt van Google een unieke code die kan worden ingeladen op je website. Het is goed om te weten dat sinds juli 2018 Google de voorwaarden voor het gebruik hiervan heeft veranderd. Voor ieder verzoek om de kaart te vertonen, betaal je $ 0,007. Heb jij dus 100 bezoekers die van de kaart gebruikmaken, dan kost dit $ 0,70. Google biedt iedere website-eigenaar maandelijks een tegoed van $ 200, wat neerkomt op ruim 28.000 gratis bezoeken. Zolang jij niet over deze limiet heengaat, kun je gewoon gratis gebruik blijven maken van de Google Maps kaart.
Wil jij ook een Google Maps kaart op jouw website die past bij je huisstijl en een creatieve functie heeft? Of kun je wel wat hulp gebruiken met de Google Maps API? Wij helpen je graag! Neem gerust contact met ons op.