7 webtrends van 2021
2021 staat alweer voor de deur en de digitale wereld staat niet stil. welke nieuwe trends maken komend jaar hun opwachting? Welke bestaande online trends zullen volgens jaar nog duidelijker zichtbaar worden? Concepten zoals Dark Mode, Artificial Intelligence en het Internet of Things zullen in 2021 nóg meer hun stempel drukken op de wereld dan nu. Lees verder om te zien wat dé online trends van 2021 zijn.
Webtrends 2021
2021 zal vooral een jaar zijn waarin bestaande trends echt volwassen beginnen te worden en hun stempel zullen gaan drukken op de digitale wereld. Dit zijn de zeven webtrends van 2021:
1. Dark Mode
2. Data-Driven Design
3. Artificial Intelligence
4. Internet of Things
5. Interactieve Content
6. Online Reviews
7. Asymmetrische Layouts
1. Dark Mode
Dark Mode is een visuele weergave van een webpagina dat gebruik maakt van lichte tekst tegen een donkere achtergrond in plaats van de voorheen meest gebruikte weergave van donkere tekst tegen een lichte achtergrond. Sinds 2018 is het steeds vaker mogelijk om een website, applicatie of heel besturingssysteem in Dark Mode te zetten.
De voordelen van Dark Mode zijn onder andere:
- Besparing van energie doordat het beeldscherm minder licht hoeft te produceren
- Een fijner gevoel van lezen in een donkere omgeving
- Een vermindering van de lichtinval in de ogen waardoor je ‘s avonds sneller en beter kunt slapen.
Steeds meer bedrijven introduceren een Dark Mode voor hun pagina’s en diensten. YouTube voegde dit in 2018 toe, iOS in 2019, en Facebook en Whatsapp deden dit in 2020. Door de constante vraag naar Dark Mode door gebruikers ziet het er naar uit dat meer en meer bedrijven Dark Mode zullen introduceren in hun diensten. Onlangs heeft Dr. Monkey Shot er ook voor gekozen om een website in Dark Mode bij ons te laten ontwikkelen.

2. Data-Driven Design
Design wordt vooral als kunst gezien, en minder als een wetenschap. Goed design en data kunnen beter als team worden gezien dan als concurrenten.
Vaak ontwerpt een designer vanuit zijn eigen perspectief. Maar uiteindelijk is hij niet de gebruiker. Door verzamelde gebruikersdata toe te passen is het mogelijk om een website of applicatie te ontwikkelen vanuit het perspectief van de gebruiker zelf, om zo een optimale gebruikservaring te leveren.
Door middel van programma’s zoals Google Analytics is het mogelijk om vele vormen van data te verzamelen. Blijft de gebruiker lang op de pagina? Verlaat de gebruiker de pagina juist heel snel? Waar blijft hij het langst hangen met zijn muis? Op welke knoppen wordt wel gedrukt en op welke niet? Met deze informatie is het mogelijk knelpunten op pagina’s op te lossen en je website nóg gebruiksvriendelijker te maken dan voorheen.
Gino Schreve heeft in zijn blog over A/B-testen een goed voorbeeld gegeven van data-driven design. Met deze test krijgt de helft van de bezoekers het originele design te zien, en de andere helft een aangepaste versie. Hiermee kan gekeken worden welk design het beste past bij jouw website.
Doordat het steeds beter mogelijk is relevante data te verzamelen over het internetgebruik van je bezoekers, zal het in de toekomst belangrijker zijn om je website vorm te geven aan de artistieke hand van je designer én aan de hand van harde data.

3. Artificial Intelligence
Hoewel ‘’echte’’ Artificial Intelligence nog niet bereikt is, kunnen steeds meer zaken geautomatiseerd worden door bots. Een van de meest zichtbare voorbeelden hiervan zijn de zelfrijdende Tesla-auto’s die overal in Nederland rondrijden. Ook online wordt er steeds meer gebruik gemaakt van bots die mensenwerk gedeeltelijk of zelfs helemaal overnemen.
De kans is groot dat jij ooit een nieuwsartikel hebt gelezen dat is geschreven door een bot. Bloomberg gebruikt hun programma Cyborg om jaarverslagen automatisch om te zetten in nieuwsartikelen. Hetzelfde geldt voor andere grote nieuwswebsites, die met eigen programma’s of die van derden automatisch artikelen genereren over jaarverslagen, sportwedstrijden en weerberichten.
Ook hebben vele websites tegenwoordig chatbots die klanten automatisch kunnen helpen met hun vragen. De bots herkennen keywords in de gestelde vraag en kunnen daarop een automatisch gegenereerd antwoord geven. Tele2 maakt hier al een tijdje gebruik van in zijn app. Dit soort chatbots zijn een handige ondersteuning voor je klantenservice team.
Verder zorgen bots er in een fractie van een seconde voor dat jij de meest relevante advertentie te zien krijgt voor je YouTube filmpje. Door een complex systeem van automatische digitale veilingen bepaald YouTube welke advertenties de grootste kans hebben om op geklikt te worden, en welke adverteerder bereidt is het meeste hiervoor te betalen.
De handelingen die deze bots uitvoeren zorgen ervoor dat er steeds minder mankracht nodig is om online diensten te kunnen leveren. Bots worden steeds intelligenter, en zullen daardoor steeds meer taken kunnen uitvoeren. Bedrijven zoals Locus People werven IT-specialisten die onder andere met AI aan de slag gaan.

4. Internet of Things
De thermostaat gaat aan als je in de auto naar huis stapt. De lichten dimmen en de gordijnen sluiten als je Smart Home set merkt dat de zon onder gaat. Je inkoopsysteem bestelt automatisch nieuwe producten bij de leverancier als het merkt dat de voorraad bijna op is. Steeds meer apparaten zijn met elkaar verbonden. Ze voeren zelfstandig taken uit die vroeger handmatig moesten gebeuren. Hierdoor zijn er meer mogelijkheden dan ooit tevoren zonder dat daar ook maar een moment fysiek contact voor nodig is.
Internet of Things is een concept dat steeds meer apparaten met een computer zijn uitgerust die kunnen communiceren met de buitenwereld. Hierdoor kunnen de apparaten eigenhandig data verzamelen en handelingen automatisch uitvoeren. Deze definitie lijkt erg veel op Artificial Intelligence. Het verschil is dat ArtificiaI Intelligence probeert één apparaat zo intelligent mogelijk te maken, en dat Internet of Things probeert zoveel mogelijk apparaten aan te sluiten op het internet. De twee kunnen elkaar versterken, maar zijn niet hetzelfde.
Een bekende online dienst die deel uitmaakt van het Internet of Things is Thuisbezorgd. De bestelling wordt gedaan via de telefoon op de bank, en het komt binnen bij de printer van de eetzaak om de hoek. Als de bestelling wordt verzonden is het mogelijk om via een tracker te zien waar de scooter zich op dat moment begeeft. Betaling gaat via een mobiel pinapparaat. Al deze apparaten zijn met elkaar verbonden om zo het proces zo snel en gemakkelijk mogelijk te laten verlopen. Steeds meer websites maken hier gebruik van om innovatieve diensten aan te bieden.
Ook als jouw bedrijf weinig online zaken doet, heeft het Internet of Things nuttige toepassingen. Zo kunnen productielijnen bijvoorbeeld geoptimaliseerd worden door iedere lijn data te laten verzenden over productie, storingen, stilvallen en meer. Met deze data kan gekeken worden waar de knelpunten in de lijn zitten en kan daar extra aandacht aan besteed worden.
SPARK makers zone biedt vele diensten aan beginnende bedrijven, waaronder meet-ups over de voordelen van IoT voor een bedrijf.

5. Interactieve Content
Mensen willen niet alleen kijken of luisteren, maar vooral zelf meedoen. In vrijwel iedere social media feed kom je na een paar keer scrollen een quiz of poll tegen. Er zijn talloze manieren om interactieve content in te zetten.
Interactieve content heeft verschillende voordelen. Het houdt de aandacht van de bezoeker vast en biedt een leuk inzicht in de meningen van de bezoekers. Positief voor zowel de bezoeker als de beheerder! De mogelijkheden zijn eindeloos. Enkele voorbeelden zijn onder andere:
Interactieve huisbezoeken die klanten de mogelijkheid geven om een bezoekje te brengen aan je bedrijf vanaf huis. De bezoeker kan zelf met behulp van toetsenbord en muis navigeren naar de plekken waar hij heen wilt. Vooral met VR-technologie is het mogelijk om nóg meer het gevoel na te bootsen dat men daadwerkelijk op locatie is.
Navigeerbare infographics kunnen je bezoekers informeren over zaken die hen specifiek interesseren. Denk aan een kaart waar per gemeente het gemiddelde inkomen kan worden getoond of een grafiek waar het aantal doelpunten van gewenste voetbalclubs kan worden vergeleken.
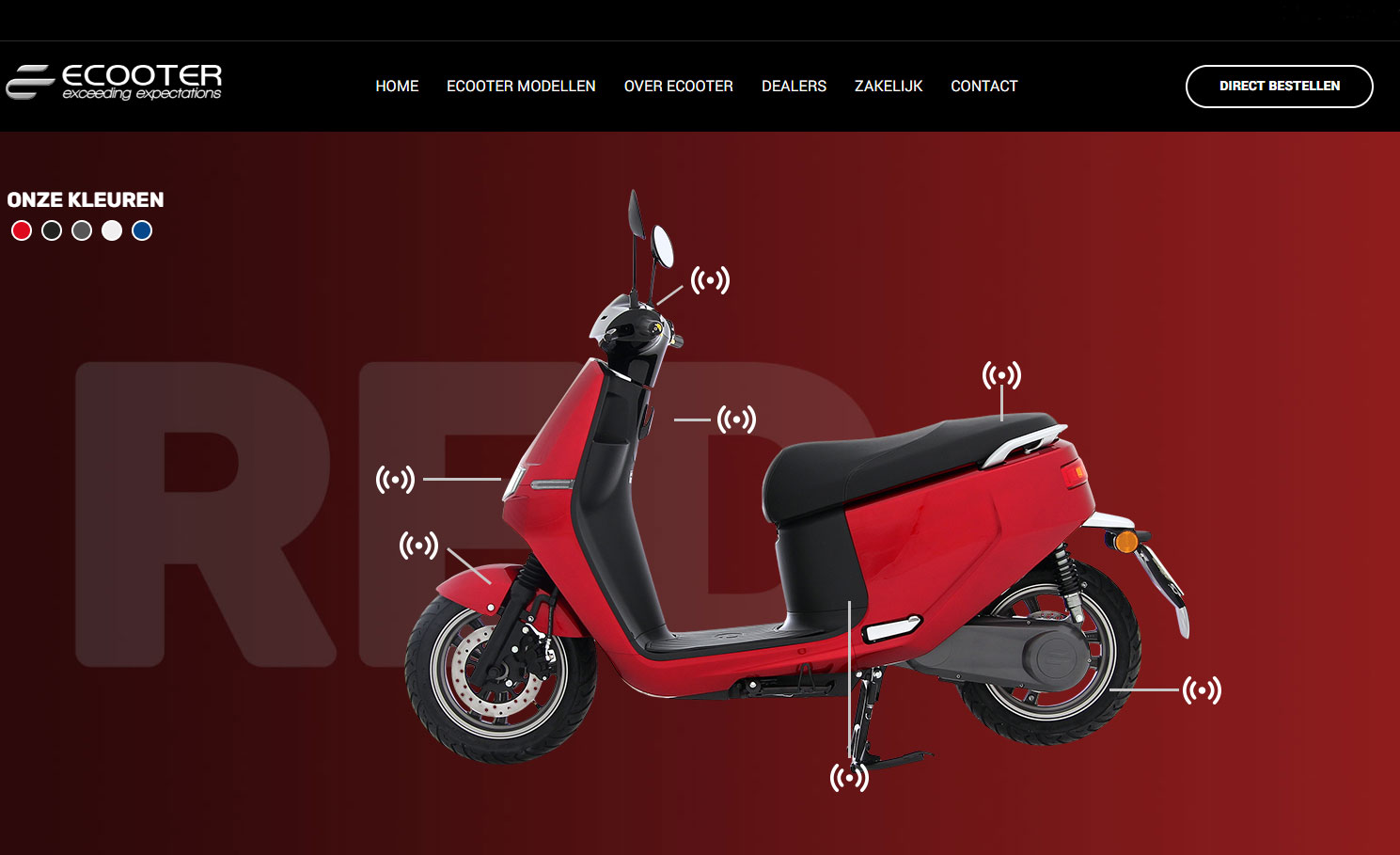
Keuzehulp menu’s kunnen de klanten overzichtelijk helpen de juiste keuze te maken. Zo gebruikt Ecooter een interactief menu waarmee hun elektrische scooter in verschillende kleuren kan worden weergegeven.

6. Online reviews
In dit blog van Gino Schreve wordt uitgebreid gesproken over tips om meer (positieve) reviews te verkrijgen. In een tijd waarin interactie steeds belangrijker wordt dan alleen zenden, zijn reviews van klanten uitermate belangrijk.
Reviews geven iets tastbaars aan een ontastbaar product zoals een dienst; het geeft een mens een stukje extra zekerheid. Je kan over je eigen bedrijf natuurlijk zeggen dat je de beste in de branche bent, maar dit komt natuurlijk over als: ‘’Wij van Wc eend adviseren: Wc eend!’’ De klanten daarentegen zijn onafhankelijk. Positieve reviews kunnen de betrouwbaar geven om nieuwe klanten over de streep te trekken.
Een goede manier of goede reviews te krijgen is om tevreden klanten te vragen of ze er een willen achterlaten. Niet alle tevreden klanten doen dit uit zichzelf, dus het is verstandig om dit na een paar dagen te vragen aan ze.
Verder is het belangrijk om het proces simpel te maken. Hiermee voorkom je dat mensen halverwege het proces afhaken.
Natuurlijk is het dan wel belangrijk dat de reviews positief zijn; negatieve reviews schaden juist het imago van het bedrijf. Positieve reviews prominent op je website tonen laat aan je bezoekers zijn dat jij een bedrijf bent die je kan vertrouwen.
7. Asymmetrische layouts
Vroeger waren de meeste websites één lang rechthoekig blok aan tekst met hier en daar een foto in het midden. Om dit cliché te doorbreken kan je een asymmetrische layout gebruiken. Met verschillende vormen, kleuren en structuren is het mogelijk om een unieke indruk achter te laten en duidelijk uit te lichten wat je wilt laten zien.
Hoewel deze trend de voorgaande jaren al voorzichtig op gang kwam, is het door drag-en-drop websitebouwers zoals WordPress steeds beter mogelijk om een creatief ontwerp te geven aan je website. Afbeeldingen en video’s worden prominenter getoond, waardoor die meer in de schijnwerper staan vergeleken met rijen tekst.
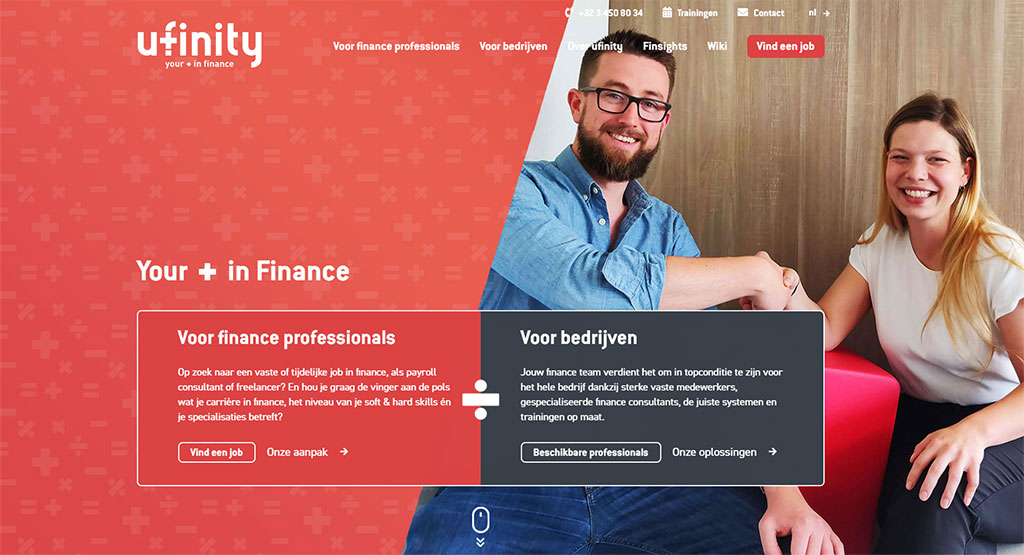
Niet alle ruimte hoeft echter opgevuld te worden bij een asymmetrisch design. Juist het gebruik van veel lege ruimte kan afbeeldingen en video’s eruit laten springen, of een elegante touch geven aan een website. Een voorbeeld van een asymmetrisch design is de website van onze klant Ufinity. Bij dit design verplaats het middelpunt steeds van links naar rechts, waarbij veel gebruik wordt gemaakt van lege ruimtes.

Deze trends voor jouw website!
Zou je jouw website ook in Dark Mode willen hebben of wil je het design van jouw website verbeteren? Wij helpen je graag! Met tien jaar ervaring in het ontwikkelen van websites ben je bij ons aan het juiste adres. Wil je op de hoogte blijven van andere trends en ontwikkelingen? Volg ons dan op LinkedIn en schrijf je in voor onze nieuwsbrief!