Voorkom spam door je website met Google reCAPTCHA te beveiligen
Je kent het vast wel, wéér spam in je e-mail. Irritant! Maar wist je dat dit kan komen door de formulieren op je website? Het zou kunnen dat spambots jouw website scannen en de formulieren invullen en dus jouw inbox vervuilen. Gelukkig kun je dit voorkomen. Beveilig jouw website met Google reCAPTCHA en voorkom spam. Ik vertel je in dit blog graag meer over de Google reCAPTCHA.
Wat is Google reCAPTCHA en waarom moet je deze inzetten?
Google reCAPTCHA is een tool van Google die ervoor zorgt dat formulieren die worden ingevuld door spambots en ongewenste partijen niet kunnen worden verzonden. Het werkt ter beveiliging van bijvoorbeeld contactformulieren op je website en daardoor ontvang je minder tot geen spam. De tool verifieert of de verzender van het formulier een persoon is. Wanneer Google denkt dat de verzender geen persoon is, worden er controlevragen gesteld. Zijn de vragen goed, dan wordt het ingevulde formulier alsnog verzonden. Blijkt het een bot (ook wel robot) te zijn, dan voorkomt Google dat het ingevulde formulier in jouw inbox, klantenbestand of als reactie op jouw website terecht komt.
Deze manier van spam moet je alleen niet verwarren met e-mails die jij zelf verzendt en die in de spambox van de ontvanger belanden. Dit is een andere vorm van spam. Lees in deze blog hoe je dat kunt voorkomen.
Waarvoor kun je de Google reCAPTCHA inzetten?
De Google reCAPTCHA kan worden ingezet op alle formulieren die verzonden kunnen worden. Hieronder lichten we er een aantal uit:
- Contactformulier: op jouw website kunnen bezoekers hoogstwaarschijnlijk een formulier invullen om contact op te nemen. Google zorgt er met de reCAPTCHA voor dat er geen ongewenste contactaanvragen binnenkomen.
- Inloggen: kunnen bezoekers op jouw website inloggen? Door het inzetten van de Google reCAPTCHA kan het inlogformulier door bots niet worden verzonden. Hiermee kan voorkomen worden dat bots ongewenst honderden verzoeken doen om in te loggen op je website (dit noemen we ook wel een brute force attack), welke jouw website kunnen vertragen.
- Account aanmaken: om in te kunnen loggen op je website, kunnen gebruikers eerst een account aanmaken. Door het toepassen van de Google reCAPTCHA op dit formulier wordt voorkomen dat er ongewenste accounts worden aangemaakt. Op die manier ontstaat er geen vervuiling in je klantenbestand.
- Inschrijfformulier nieuwsbrief: verstuur jij nieuwsbrieven en kunnen mensen zich inschrijven via de website? Door de Google reCAPTCHA voorkom je dat er ongewenste ontvangers in je maillijst komen te staan.
- Reactie achterlaten op blogs: als je blogs schrijft en je bezoekers de mogelijkheid geeft om een reactie achter te laten, kan de reCAPTCHA ervoor zorgen dat er geen spamreacties worden geplaatst.
- Webshop: binnen een webshop kun je veel handelingen uitvoeren, bijvoorbeeld producten in je winkelmandje zetten of een bestelling plaatsen en achteraf betalen. Door de Google reCAPTCHA op de juiste plekken in te stellen, ga je ongewenst verkeer en ongewenste bestellingen tegen.
De ontwikkeling van Google reCAPTCHA

Versie 1 – Versie 2 – Versie 3
Versie 1 (2009-2018): tekens invullen
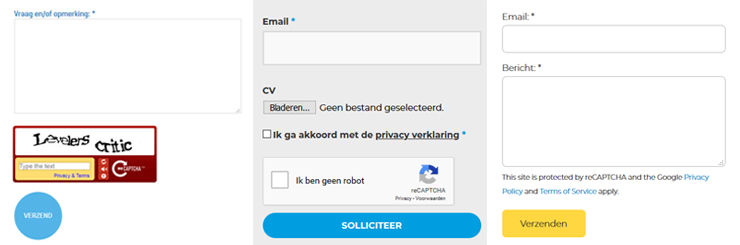
Bij de eerste versie werd je geverifieerd door een reeks tekens over te typen. Uiteindelijk heeft Google deze versie verwijderd, omdat deze versie niet gebruiksvriendelijkheid was voor de gebruiker die het formulier moest invullen. Tekens waren soms slecht te lezen. Bovendien werden de spambots steeds slimmer, waardoor zij ook het plaatje met de tekens steeds makkelijker konden lezen. Zo kwam spam er toch doorheen. Daarom werd versie 2 ontwikkeld.
Versie 2 (2012-heden): ‘Ik ben geen robot’
Versie 2 wordt nog steeds gebruikt. Bij deze versie klik je, na het invullen van je gegevens, het vinkje met ‘Ik ben geen robot’ aan. Door middel van dit vinkje controleert Google of je een persoon bent of niet. Als Google twijfelt, zul je een aantal tegels aan moeten klikken, bijvoorbeeld de variant met foto’s waarop zebrapaden of stoplichten staan. Spambots komen hier moeilijk doorheen. Het aanklikken van het vinkje is gebruiksvriendelijk, maar wel drempelverhogend als je na aanvinken de extra controle moet uitvoeren. Daarom adviseert Google om versie 3 te gebruiken op je website.
Versie 3 (2018-heden): automatische controle
Sinds oktober 2018 werkt Google met versie 3 van de reCAPTCHA. Bij deze nieuwe versie gaat de verificatie automatisch en controleert deze ‘onder water’ of je het formulier mag verzenden. Je hoeft bij deze versie geen vinkjes meer aan te klikken. Mocht Google toch twijfelen of je een persoon of een spambot bent, dan komt versie 2 naar voren en moet je de controlevragen beantwoorden.
Versie 3 wordt automatisch ingeladen in de browser, maar is voor jou als bezoeker niet zichtbaar. Zodra jij het formulier verzendt, gaat de informatie naar Google. Google geeft op basis van deze gegevens de verzender een score. Afhankelijk van deze score bepaalt Google of het formulier wordt verzonden naar de ontvanger.
Hoe bouw ik de Google reCAPTCHA in op mijn website?
Om de reCAPTCHA op jouw website te activeren, moeten de formulieren in de code een aanpassing krijgen. Daarna kan Google reCAPTCHA worden ingeladen. Bij Google reCAPTCHA moet je eerst een key (sleutel) aanmaken, zodat die key ‘onder water’ kan worden ingeladen. Omdat je aanpassingen moet doen in de code van je website, is het verstandig om je webontwikkelaar in te schakelen om dit voor jou in te bouwen. En geen paniek! Het inbouwen van de reCAPTCHA is meestal maar een uurtje werk, afhankelijk van het aantal formulieren op je website. Heb jij hulp nodig bij het inzetten van Google reCAPTCHA op je website? Neem gerust contact met me op. Ik help je graag. Wil je daarnaast geen belangrijke informatie missen? Volg ons dan op LinkedIn of schrijf je in voor onze nieuwsbrief.